Developing with Tailwind CSS for modern, responsive designs
Our Tailwind CSS development services provide adept, modern design focused on speed and efficiency. In over 300 projects and many successful results, we specialize in developing responsive and visually attractive interfaces, which truly stand out.
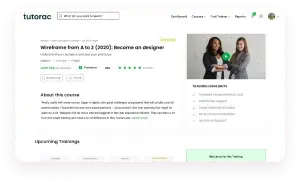
CASE STUDY
Tutorac: Empowering learners with on-demand courses, live training is AWS Chime, and personalized paths.

How Tailwind CSS services can benefit your business?
- Performance Audits and Improvements
- Custom Component Creation
- Accessibility Implementation
- Theme Development
- Identify and address performance bottlenecks to create faster loading websites.
- Develop reusable UI components tailored to your specific needs.
- Make your website usable for everyone, regardless of ability.
- Create a consistent brand identity across your web applications.
DO YOU KNOW ?
Due to Tailwind CSS's utility-first approach, developers can achieve rapid prototyping. This translates to a significant boost in development speed. In fact, studies suggest that developers can build UIs up to 70% faster with Tailwind CSS compared to traditional CSS frameworks!
Excellence: The standard for our client deliveries.
With over 30 awards and accolades, our achievements showcase our quality and commitment to client success.
Maximize your result with out highly trained Tailwind expertise




Tailwind CSS + React + TypeScript + Next.js
This powerful tech combo leverages Tailwind CSS's utility-first approach for styling, coupled with React's component-based architecture for building dynamic user interfaces. By integrating TypeScript, you ensure type safety and scalability, while Next.js provides server-side rendering and static site generation for enhanced performance.




Tailwind CSS + React + Redux + Axios
This combination brings together Tailwind CSS for efficient, utility-first styling and React for building dynamic, component-based user interfaces. Redux is included for robust state management, making it easier to manage and scale complex application states. Axios, a promise-based HTTP client, simplifies API integration and data fetching. This stack is ideal for developing responsive and scalable SaaS applications, where maintainable code and seamless data handling are crucial.




Tailwind CSS + Vue.js + Vuex + Vite
This tech combo combines the utility-first CSS framework Tailwind CSS with Vue.js, a progressive JavaScript framework known for its simplicity and flexibility. Vuex is included for state management, making it easier to manage complex application states. Vite, a next-generation front-end build tool, ensures fast development and optimized builds. This combination is ideal for building performant, maintainable, and visually appealing SaaS applications with a smooth development experience.




Tailwind CSS + Angular + RxJS + NgRx
Pairing Tailwind CSS with Angular provides a robust framework for developing large-scale enterprise applications. RxJS adds powerful reactive programming capabilities, enabling efficient handling of asynchronous data streams. NgRx, a state management library for Angular, simplifies managing the application state. This stack is perfect for creating scalable and maintainable SaaS solutions with a strong emphasis on responsive and intuitive UI design.
Projects powered by our development team.
GetLitt!.


e-Book Reading App for Kids with Gamification
- Game
- India
Getlitt: Best online book reading app for kids. Let your child discover a magical world of imagination, knowledge and inspiration. At GetLitt! We make reading fun.
- ReactJS
- NodeJS
- SQL Server
- Redis

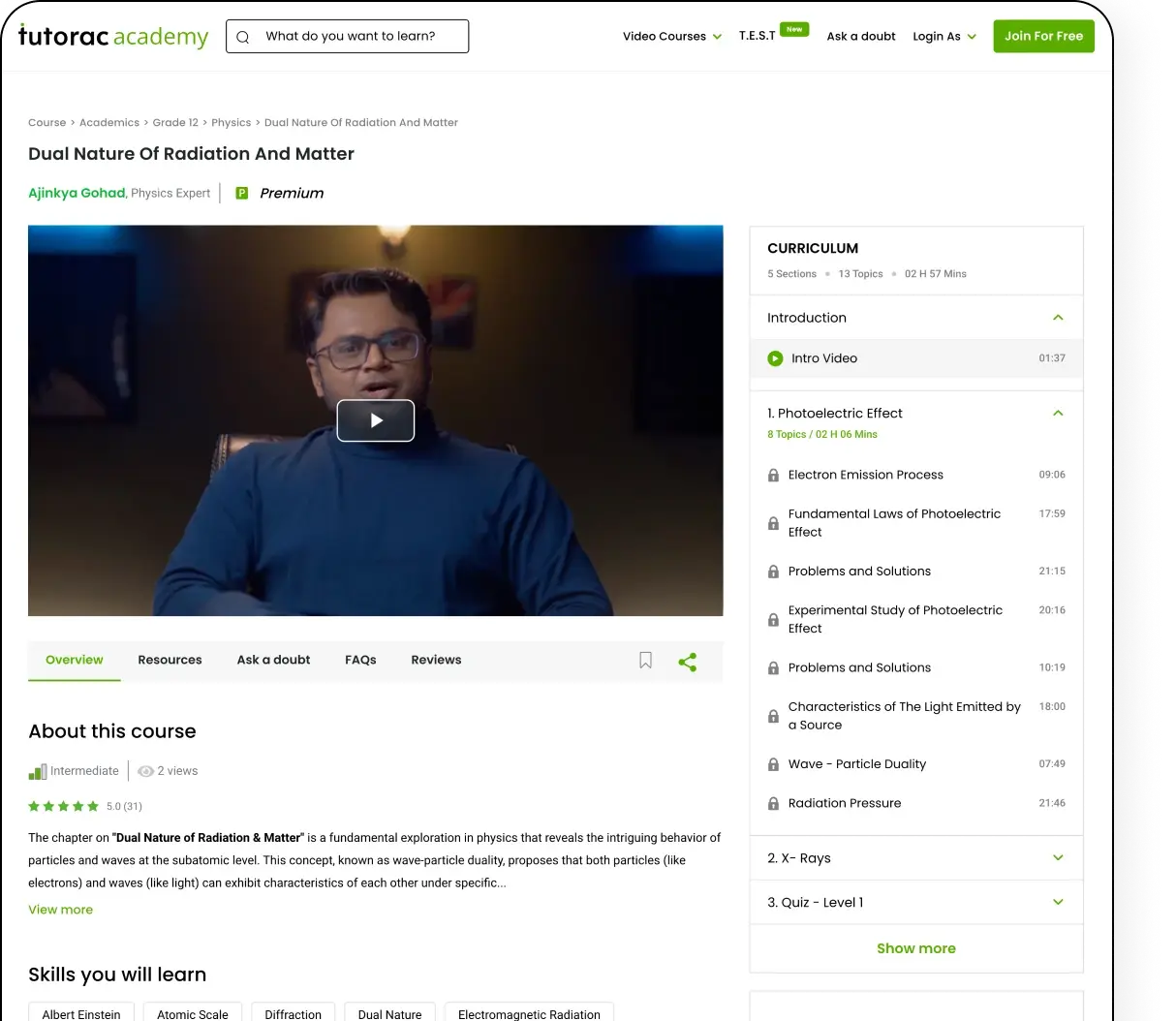
Tutorac Academy.
Online Learning Platform
- EdTech
- India
Tutorac Academy is a cutting-edge Learning Management platform, where learning meets innovation.
- ReactJS
- NodeJS
- SQL Server
- Redis

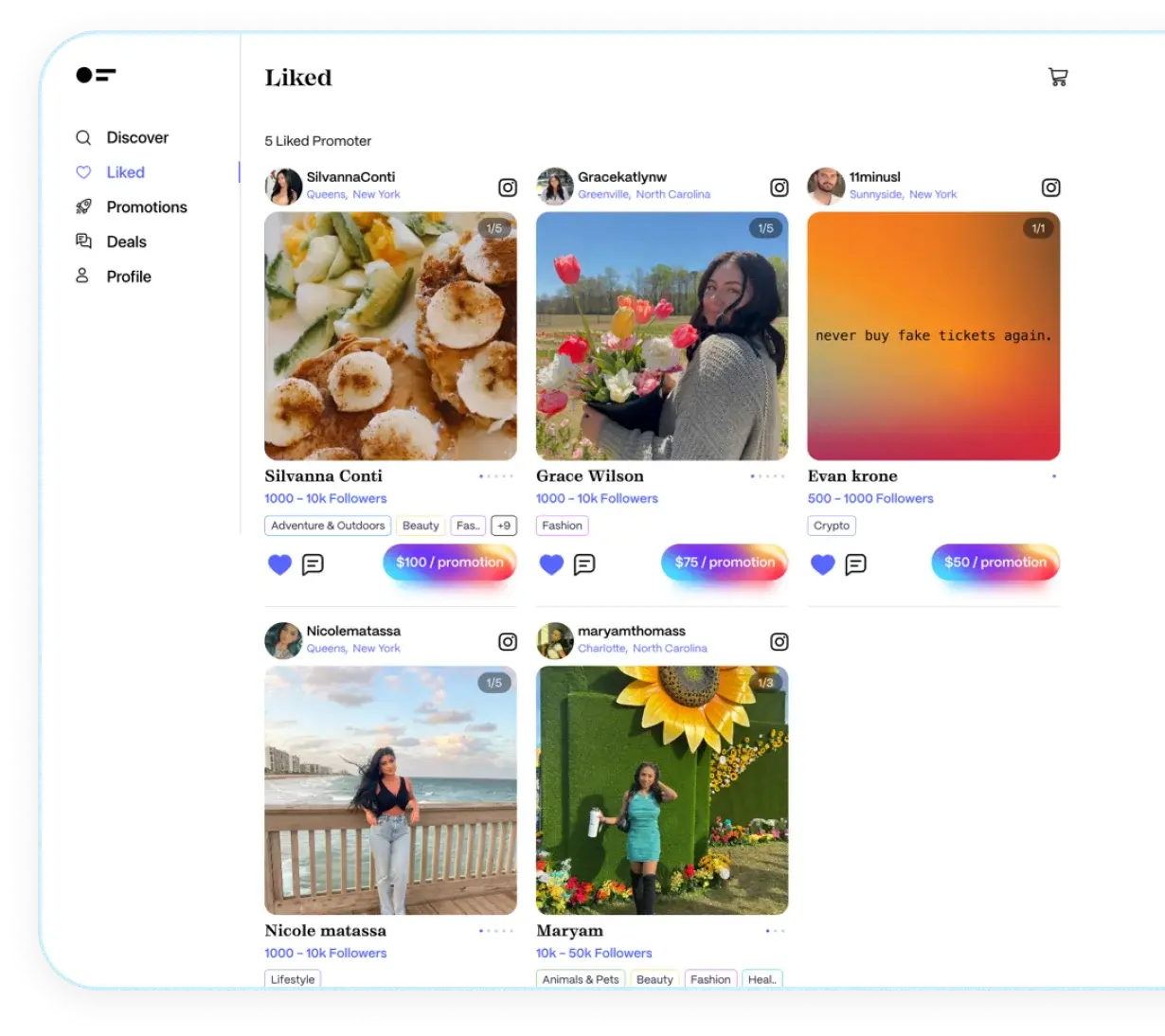
Userpromo.
Influencer marketing service finder platform.
- Marketplace
- US
A platform for brands and content creators to connect and collaborate.
- ReactJS
- NodeJS
- SQL Server
- Redis

Building the future of web design with Tailwind CSS
A really strong base is all one would desire at the beginning of your web design projects, and it better be strong. This is where Techuz, a Frontend development company, masters the art of crafting high-quality scalable solutions using Tailwind CSS. From creating sleek, responsive user interfaces to fast and reliable web experiences, we ace a multitude of applications on Tailwind CSS.
We use Tailwind CSS to speed up the development process and ensure that your projects are not only beautiful but also efficiently built. We implement best practices, among which utility-first design and responsive layouts, so that web interfaces are equally beautiful and powerful in their functionality.
Our solution involves strategic design patterns and key tools, such as PurgeCSS, into effective code management and PostCSS, to extend styling capabilities. We always hold ourselves updated with the latest development of Tailwind CI/CD for the supply of innovative solutions perfectly fit your specific needs.
Relying on experience from more than 250 projects successfully delivered, Tailwind CSS development from our team has been verified in various regions like the USA, Australia, and the UK. We deliver outstanding value through cutting-edge design and precise execution. Our commitment to quality and deep understanding of the needs of our clients make us the perfect partner for Tailwind CSS development. Let us realize your design vision through modern responsive applications that strike out in today's competitive market.
Engagement models for our Tailwind css development services
Outsource development
Share your project idea with us, and we'll manage the entire development process for you. At Techuz, we simplify the journey from concept to completion. Here’s how it works:
Share your project requirements![Initial Consultation & Proposal]()
1. Initial Consultation & Proposal
Share your project idea, goals, timeline, and specific requirements with us. We will conduct a detailed analysis, assess the scope, and outline our approach. You will receive a comprehensive proposal with our strategy, timeline, and costs.
![Development & Quality Assurance]()
2. Development & Quality Assurance
We kick off the development process, providing regular updates and milestones. Our team conducts rigorous testing to ensure functionality, security, and reliability throughout the development phase.
![Delivery & Post-Launch Support]()
3. Delivery & Post-Launch Support
Upon completion, we deliver the project for your review and address any final adjustments. Post-launch, we offer ongoing support for enhancements or maintenance to ensure the continued success of your project.
The Tailwind ecosystem we use in our projects.
Framework Integrations



Plugin Integrations
Official PluginsCommunity Plugins
UI Libraries & Components
![]()
Design Tools & Extensions
Tailwind PlayFigma Tailwind IntegrationTailwind IntelliSense
Techuz is one of the best development and IT firm in the world.
And here’s what our clients say about us
Key trends to future-proof your Tailwind CSS applications
Keeping with the ever-evolving Tailwind CSS ecosystem, one has to adapt to emerging trends so as not to be left behind. Here are some key trends that would greatly help in future-proofing Tailwind CSS applications:
Frequently
Asked Questions

Tailwind CSS is a utility-first CSS framework that allows for rapid UI development by providing a set of utility classes. It's known for its flexibility and scalability.

Tailwind CSS eliminates the need for writing custom CSS by leveraging utility classes, which speeds up development time and ensures consistency in styling.

Yes, Tailwind CSS can be seamlessly integrated into various frontend frameworks and libraries, including React, Vue.js, and Angular, through its build tools and plugins.

Yes, Tailwind CSS supports theming and customization through its configuration file, allowing developers to define colors, typography, spacing, and more according to project requirements.

Tailwind CSS produces optimized CSS by purging unused styles during the build process, which helps in maintaining minimal CSS file sizes and improves loading times.

Yes, Tailwind CSS is actively maintained with regular updates and a supportive community. It ensures compatibility with the latest web standards and browser updates.

Techuz Infoweb provides expertise in migrating existing projects to Tailwind CSS, ensuring a smooth transition while optimizing the project's frontend architecture.
Inquiries.
[email protected][email protected]Reach us at.
















