Posted on
November 3, 2018
Updated on
March 21, 2024
Read time
 7 mins read
7 mins read
It is a moment of delight to launch your new website or web app. After all the hard work and efforts you have done to make it attractive and catchy it’s time to unleash it to the world.
But, regardless of the level of experience, it can sometimes be stressful and complicated to launch a web app. It’s because there are many aspects that need to be taken care of, otherwise, things can go wrong. For instance, you might have not fixed the broken links, have typos in your content, or forgot to set proper redirects.
To ensure that nothing goes wrong when you launch a web app, we have prepared a simple website launch checklist for you. This checklist includes the most commonly ignored tests and mistakes that you might make.
Although every web app or website may have different aspects, below are 21 things that must be included in every website launch checklist.
Website Launch Checklist
Security
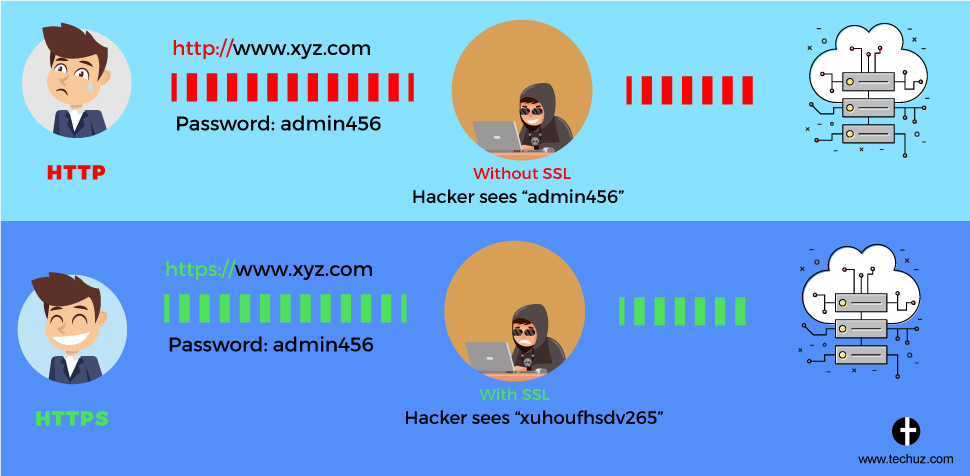
SSL

Secure Sockets Layer (SSL) should be the number one priority when launching a website. It is important not only for your website but also for the privacy of sensitive information it may contain, like personal details, credit card and banking details submitted by your users while filling up a form. Make sure your website has an SSL Certificate.
Captcha
Captcha is used on websites to check whether the visitors are humans or bots. Attackers try to hack websites using bots, spams and denial of service (DOS) attacks. Regardless of the reasons behind attacks, Captcha can protect you from these attacks and stop bots from entering and manipulating your website.


Virus Detection and Security Plugins

Just like you install antivirus software to safeguard your laptop/system you need to install security plugins on your website. They detect viruses, unauthorized access and other malicious attacks and help you strengthen the website’s security.
The security plugins that you install should feature firewall protection, website scanner and virus and other malware fixing capabilities.
Content
Proofread - Grammar, punctuations, consistency in writing style

It is obvious that the content should be free of grammatical errors and typos. But sometimes it gets neglected. Proofread the content multiple times to make it error-free. Also, you can use online tools like Grammarly and Hemingway to streamline the process.
Content on every page should have headings and sub-headings (H1, H3, H3 tags). Don’t forget to include the target keyword in H1 tag.
Another good idea is writing in an inverted pyramid style, keeping the most informative content at the top and then prioritizing it towards the bottom.
Check Images, Videos, etc.
While you should use high-quality images, it is important to compress them before uploading. Generally, high-quality images are of a larger size that can reduce the website’s loading time if not compressed.
If you add video to the web content, then fetch it from video sites like YouTube, rather than uploading it to your website server. Large video size files can affect the loading time of your website which eventually may result in a degraded user experience.
Voice of the content resonating your brand
The voice of content should resonate to your brand the way it goes for the brand logo and social media platforms. Analyze everything about the brand along with its goals, to define the voice of content. Brand voice can help you influence visitors from the word go.
Content formatting
Formatting of content should be done in a way that makes it easy to read. The aim of content formatting is to make visitors stick to your web project.
The first thing to do is to write short sentences and forming short paragraphs. When you write short, the white space remains more so the eyes of visitors get space to rest.
Further, use bullet points for lists, and heading and subheadings, so end users can scan the content effectively.
MCA Protection

As a website owner, you need to enact a DMCA (Digital Millennium Copyright Act) policy. It will help you protect the exposure of articles, videos and images to copyright infringement claims.
Design
Design as per the decided UX
Before pushing the website live, compare all design aspects and templates with the UX that you had decided. Make sure all components work as intended and there are no flaws left to be rectified.
Favicon, Logo, CTA buttons, etc.
Favicon is a small logo or icon that appears in the browser’s address bar before the website URL. You should use a favicon because it can influence the branding of your site. For best results, go for a square-shaped icon which can be a simplified version of your main logo. While setting the website logo, use retina version of it (if you aren’t using it in SVG format). Every page must have a call-to-action button that leads users to desired actions.
Layout of the Design
Display the main information dynamically from top of the homepage, keep logo size larger than font size, and minimize the use of fancy fonts and other similar stuff. In blogs, use ‘read more’ tag rather than showing the full post on the page itself. Be consistent with the theme and keep the website navigation logical and effortless.
Responsiveness on different devices
Your web pages should respond well on all devices including laptop, smartphones, and tablets. Ensure that the associated web development company has taken necessary measures for the same because visitors don’t give a second thought while exiting a webpage or website.
Fonts and Typography

Use standard fonts like Arial or Open Sans for enhanced readability. Never use more than 3 different fonts throughout your website. Keep it as uniform as possible.
Browser compatibility
Check computability of your web app to determine if it is compatible with main operating systems, web browsers, and hardware. Make sure you check for the compatibility with the popular ones at least if not all.
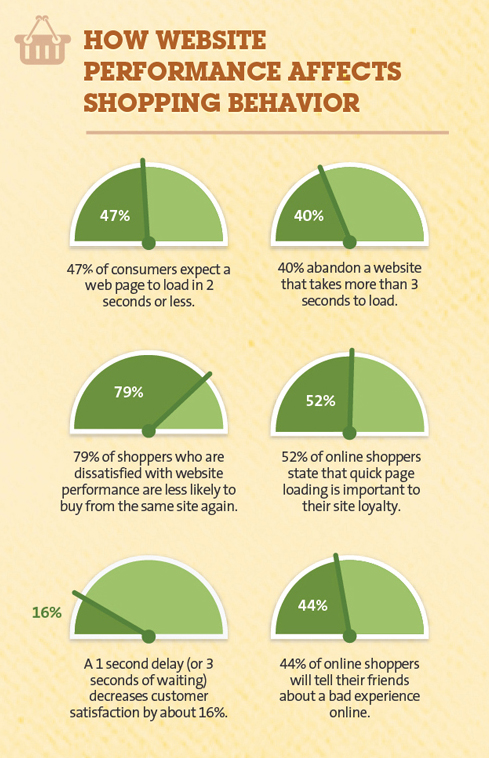
Performance
Speed Test
According to a report, 47% of website visitors expect a website to load within 2-3 seconds. If it takes more than that, the visitors tend to leave. Hence, check the loading time before the website launch.

Google AMP
Use Google AMP (Accelerated Mobile Pages) so that your site loads faster on phones, providing a better experience to the mobile phone users.
Caching
Website caching optimizes website speed and reduces the load on server by minimizing time-consuming calculations and retrieving information like latest posts, widgets and header and footer from the cached memory rather than processing a new request every time a website URL is hit. Ensure that you turn on the caching functionality on your website.
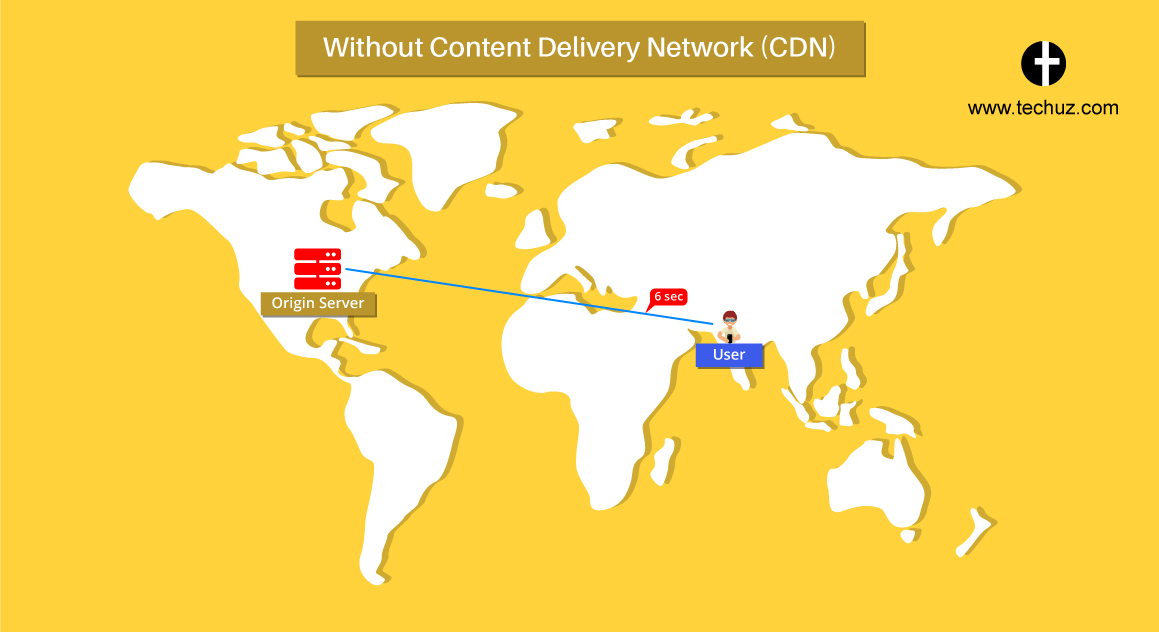
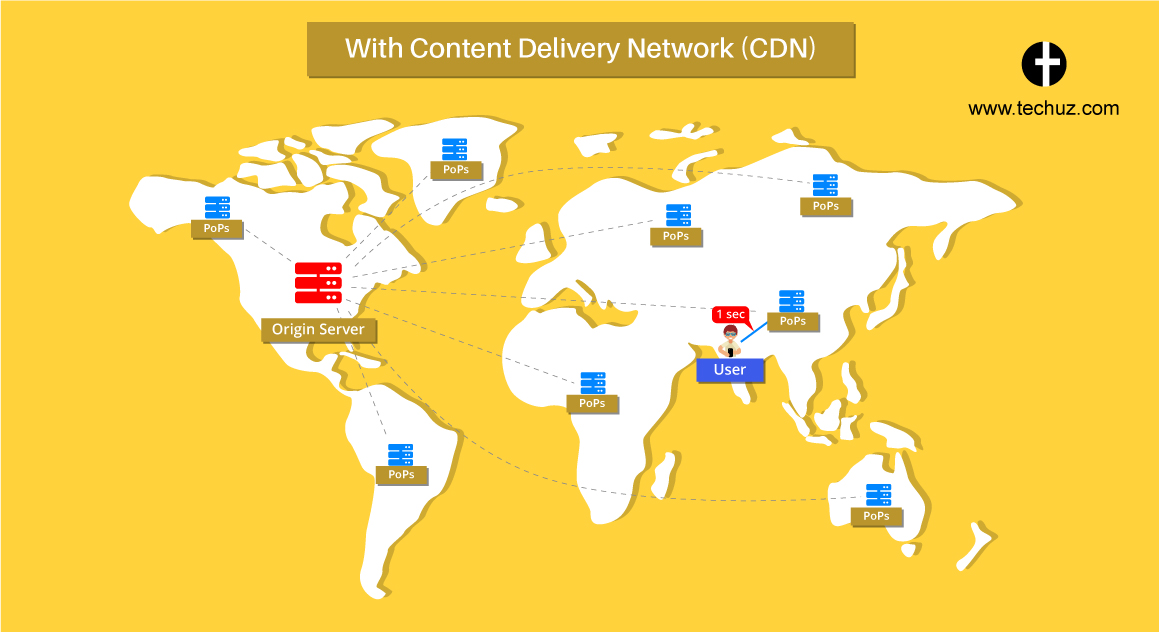
CDN
Implement a content delivery network (CDN) while launching a website for improved performance, security, scalability and SEO.


SEO
Optimizing Title/Meta and content
Research relevant and high-ranking keywords and phrases for your web app and prioritize them in content. Create simple and catchy page titles and try to include the keyword(s) in them. Make sure you write meta description with and place strategic phrases on different pages and tags.
Content Duplicacy Issue
Use of duplicate or copied content can negatively impact the performance of your website. Search engines won’t rank your website higher in search results, and the entity with original content can drag you in legal issues. It is better to use plagiarism checker before adding content to your website.
404 errors
Check for broken and invalid links on all web pages for better user experience and SEO. 404 errors are the most common errors that are often overlooked.
Over to you
If you looking to launch a new website then make sure that your website launch checklist has these most common things on it. Also, as a web development company, it becomes your sole responsibility to monitor things that may negatively affect your website upon launch.