Posted on
September 22, 2018
Updated on
March 26, 2024
Read time
 8 mins read
8 mins read
7 essential stages of the web development process — here’s all you need to know.
Before the beautiful web pages shine on the internet, before the eyes of the owner get watery with ecstasy, before the web app attracts huge traffic, before it becomes a badass revenue-generating machine and before it creates an apogee of user experience, the web application goes through various stages that people are generally unaware about.
There are hours and hours spend on designing the perfect UI/UX; monitors cramped with thousands of lines of codes; altercation between the designers and developers on why the button is a pixel off from the actual design. And of course, gallons of coffee sipped down the throat.
Alright, the process of developing a web app may seem baffling for most of you but it is equally important to be aware of. And if you are looking to hire a web development company to build one, you must have an idea on how your project will be developed. In this blog, we have listed down the seven stages of the web development life cycle and explained the usual web development process that we follow at Techuz.
We answer all these questions and more in this blog:
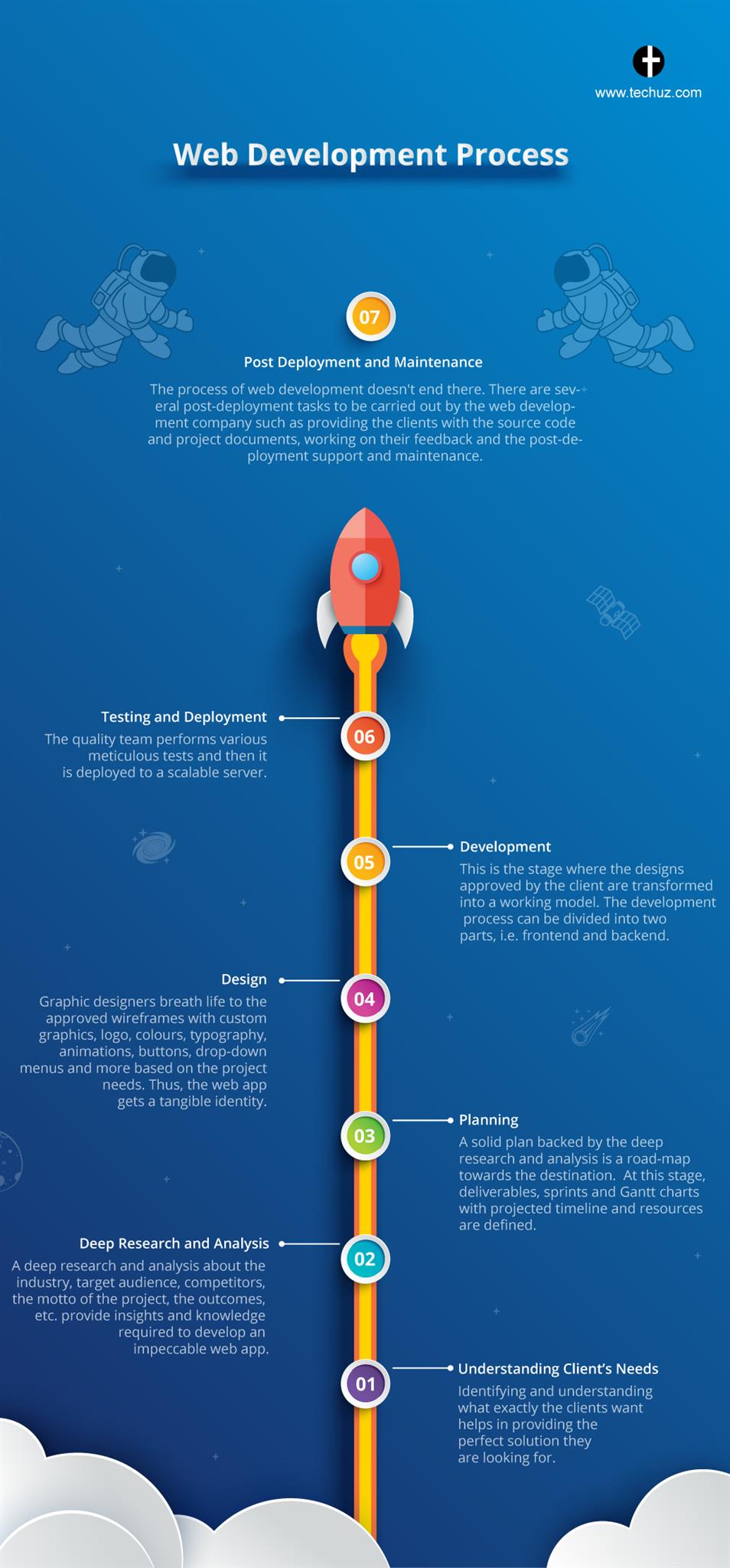
What is the Usual Web Development Process?
1. Understanding Client’s Needs
2. Deep Research and Analysis
3. Planning
4. Design
5. Development
6. Testing and Deployment
7. Post Deployment and Maintenance
1. Understanding Client’s Needs
It is quite often believed that the web development process starts with the design and development but the fact is these stages arrive quite later. The first step and indeed the most crucial one (and often ignored) is understanding the client’s needs.

Identifying and understanding what exactly the clients want helps in providing the perfect solution they are looking for. In some cases, when the clients have a technical background, it’s a lot easier to understand the needs and technicality they want in the projects. However, when the clients are entirely unknown to the web and programming world, we ask questions and further clarification that helps to serve them better.
2. Deep Research

(Source)
Each and every app is different from one another. So at this stage, our team researches and gathers as much relevant information as possible for the project. An e-commerce web app selling men’s apparel will differ from an online job marketplace. Thus, deep research and analysis about the industry, target audience, competitors, the motto of the project, the outcomes, etc. provide insights and knowledge required to develop an impeccable web app.
For instance, one of our project Getlitt is an online book reading platform with a huge archive of books curated for children. Thus to make an impact, we performed deep research and analysis to create an app that would encourage the children to read the books online. The attractive graphics, features such as gamification of the platform and adding quirky characters were designed and developed keeping the children in mind.

(GetLitt – An online reading platform for children)
3. Planning
“Give me six hours to chop down a tree and I will spend the first four sharpening the axe.” ― Abraham Lincoln
Did we say understanding the client’s need is the most crucial stage? Here add another to the list – Planning. A solid plan backed by deep research and analysis is a roadmap towards the destination. At this stage, we define deliverables, sprints and Gantt charts with projected timeline and resources to accomplish it.
Varied other major decisions such as formulating the sitemap, wireframing, planning the layout, UI/UX, selecting the right technology stack, etc. are made at this stage.
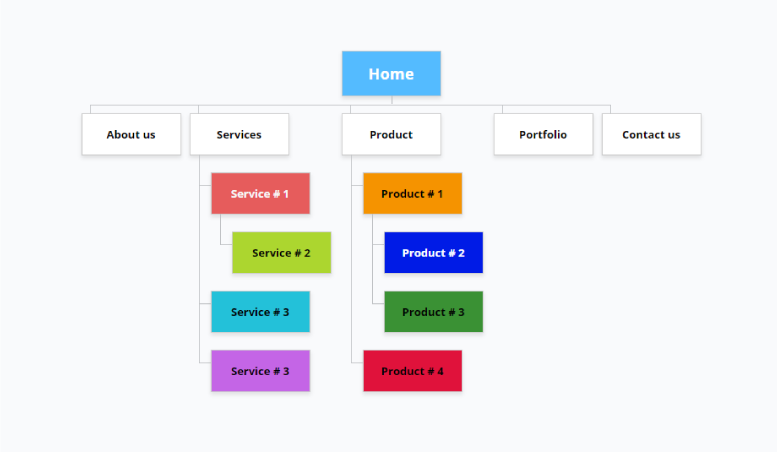
One of the important parts of the planning stage is deciding the sitemap. It is an organized structure of your web app that connects different pages as per the hierarchy and importance of the pages. It helps the users to easily navigate through the website. Here check the figure below.

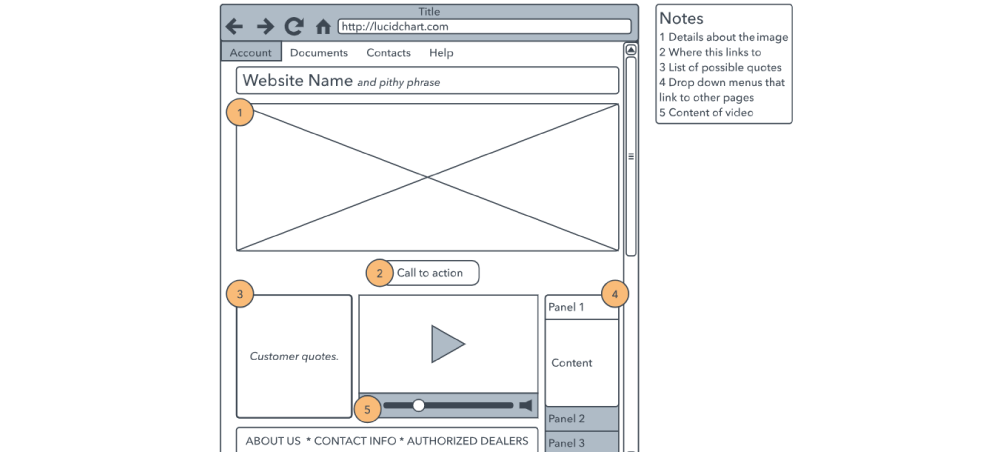
While wireframes and mockups, on the other hand, give an outline of the web pages. A low fidelity wireframe without any pictures and logo can be drawn on paper and even sophisticated software. There are many tools out in the market that provide ease of creating a wireframe. All the planning takes place with the involvement of the client so that the client knows how exactly the blueprint of his project is formed.

(Wireframe made using LucidChart)
4. Design

(Source)
Once we have the wireframes and the sitemap, it’s time to design each page of the web application. At this stage, graphic designers breathe life into the approved wireframes with custom graphics, logo, colors, typography, animations, buttons, drop-down menus and more based on the project needs. Thus, your web app gets a tangible identity.
The design of the application is critical to the user experience. The first impression users have of a website is as much as 94% design-related. So, it is imperative to make sure your web app is aesthetically alluring to your audience. Even the minutest details like shadows of graphics or color of the call to action button must be precisely taken into consideration. In fact, the colors of the website play a monumental role in providing a better experience to the users. As per research, consumers form an initial judgment of a product within 90 seconds of interaction and 62%-90% of them are based on the color. Further, different colors can evoke different emotions. Thus, cerebrally utilizing the colors while designing can bring you better results.
5. Development

(Source)
And now let’s come down to the nitty-gritty of the web application, i.e. the development. This is the stage where the designs approved by the client are transformed into a working model. The development process can be divided into two parts, i.e. frontend and backend.
Frontend Development
Frontend, as the name refers, is the development of the client-side app that is seen by the users. All the designs made during the previous stage are converted to HTML pages with the necessary animations and effects. And to add some sophisticated functionalities JavaScript framework/libraries such as Angular, React, Vue, Meteor, etc. are used. Considering the importance of mobile devices, making the web app responsive and mobile-friendly has become equally important.
How Much Does a Website Cost? A Detailed Guide for Website and Web App Pricing
Backend Development
Backend refers to the development of the server-side app that is the soul of the frontend and makes the user interface into a working web app. The backend developers create the server-side application, database, integrates business logic and everything that works under the hood.
6. Testing and Deployment
After the web app is developed and before deploying it to the server, it goes through several meticulous tests to ensure that there are no bugs or issues. The quality team performs tests such as functionality test, usability test, compatibility test, performance test, etc. that ensures the web application is ready for the users and launch. Further, testing also helps in discovering ways to improve the web app in near future. Once the quality assurance team shows the green flag for the web app, it is deployed to the server using FTP (File Transfer Protocol). At Techuz we use, deploy the web apps to the servers using BeanStalk, Github, Bitbucket and FileZilla.
(Source – Beanstalk)
But it doesn’t end there….
7. Post-deployment and maintenance
The web development process doesn’t end after deployment. There are several post-deployment tasks to be carried out by the web development company such as providing the clients with the source code and project documents, working on their feedbacks and the post-deployment support and maintenance. This stage holds equal gravity because the real purpose of the web app starts once it’s live for the users. Further changes according to the user’s feedback, support and maintenance as well as new updates are equally necessary.
Conclusion
Web development process consists of several stages, starting from understanding client’s needs, deep research and analysis to design, development and beyond. And sometimes, it can be a time-consuming and daunting task. But thanks to the immense resources across the internet. There are many blogs and tutorials helping owners to dive deep into this process. Even there are seasoned web development companies catering services to the clients.
Now you know what is the web development lifecycle. So, whether you are an established business looking to build your online presence or a startup with an amazing idea, nothing should stop your muse to build your own web application.