Posted on
September 30, 2024
Updated on
October 9, 2024
Read time
 13 mins read
13 mins read
Quick Summary – The world of user interfaces (UI) and user experience (UX) design holds the key to creating digital products that are both visually stunning and easy to use. At Techuz Infoweb, we’re passionate about crafting exceptional UI/UX experiences for our clients.This blog post offers a behind-the-scenes glimpse into our meticulous design process. We’ll navigate the various stages involved, elaborating how we translate initial concepts into polished final products.
Table of Content
Who are we and what do we do?
We are the team of Techuz Infoweb, an UI/UX design company and we are proud of ourselves on offering a comprehensive suite of services Including Web development, mobile development, and cloud solutions.
We are known for our exceptionally skilled team and the team members are the experts in their respective fields and technologies.
Moreover, continuous development of our team members is given priority, thus ensuring that they are in tune with the latest skills and trends. With us, be guaranteed of top-notch talent in the industry. We have a tried and tested process developed over years through multiple successful projects making it efficient, adaptable, predictable as well as deliverable oriented. In other words, with us you will go through an optimized journey of product development which means maximum outcome value.
Understanding the Importance of UI/UX
UI/UX design is the cornerstone of digital success. It literally shapes the way people interact with products and services on the internet today. So it is definitely not just about the aesthetics, it’s about making users happy with a product while driving real results as well. Not only does a good UI/UX design increase user satisfaction and retention, but it also makes a brand stand out in a competitive market place by building trust and loyalty.
Our team understands the complexities of the user behavior and implement the latest design trends to create interfaces that resonate with the user on a deep level.
The First Step – UX Research
The first and a very crucial step we take is UX research which is the foundation of the seamless user experience.
UX Research includes various methods like User Interviews, Usability Testing, Surveys and Questionnaires etc which usually depends on the projects.By this research we get to know essential information About their , goals, Motivation ,Target audience ,Bottleneck, The steps we take to conduct UX research –
- Create a well-crafted research plan with clear objectives.
- Build a picture of the target users based on their needs, wants, motivations and challenges.
- Write usability research screener questionnaires and discussion guides.
- Moderate one-on-one usability sessions.
- Develop and implement quantitative surveys.
- Conduct client and stakeholder interviews.
- Provide actionable and meaningful recommendations for the product team.
User Personas and User Flows
User Personas
Once our UX Research reaches the stage of completion we start creating User personas and then the user flow. On the basis of data collected with UX research we create user personas which usually includes the demographic information, age, gender, occupation, motivation, Interests and pain points related to the product or the service. One small example we can take, Abhilasha, a busy tech professional in her 30s , prefers efficiency and convenience and wants everything simple whereas Tanisha, a 55-year-old grandmother who uses the app to connect with her grandchildren through educational activities and storytelling.
User Flows
After the discussion with our team members about UX Research and User Personas, We start creating User Flows.User flows in UI/UX design are visual representations of the steps a user takes to accomplish a particular task within an application or website. They outline the paths users follow, the decisions they make, and the interactions they have with the interface. User flows help designers understand user behavior, identify potential pain points, and optimize the user experience.
Wireframe Phase
After creating user flows and personas, we come to the wireframe phase. But first we will explain why it is a very crucial phase for the designers. Look at it as how an architect will think about the skeleton of the building , and then decide about the positioning of different rooms before thinking about the interior design. Similarly, during web or mobile app wireframes , designers visualize the whole blueprint of the application.
Here is some technicality to it! There are types of wireframes-
- Low Fidelity Wireframe
- High Fidelity Wireframe
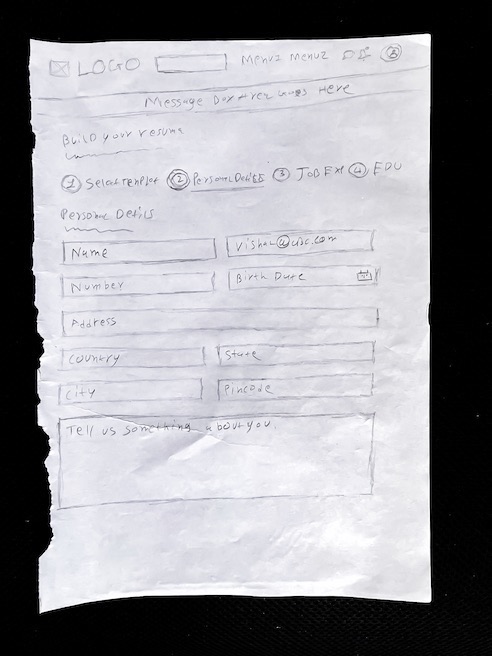
Low Fidelity Wireframe
Low fidelity wireframes also called paper wireframes which are created roughly and quickly refer to basic, simplified sketches or diagrams used in the early stages of design to outline the structure and layout of a digital interface or application. They allow the designers to quickly make adjustments before going to the higher fidelity designs.
Think of it as a rough layout — the digital equivalent of some quick sketches of a concept on the back of a napkin. The simple preliminary design enables teams and project stakeholders to quickly determine the best solutions for users.

Tools we use for low fidelity wireframes.
- Pen Paper
- White Board
- Adobe XD
- Balsamiq
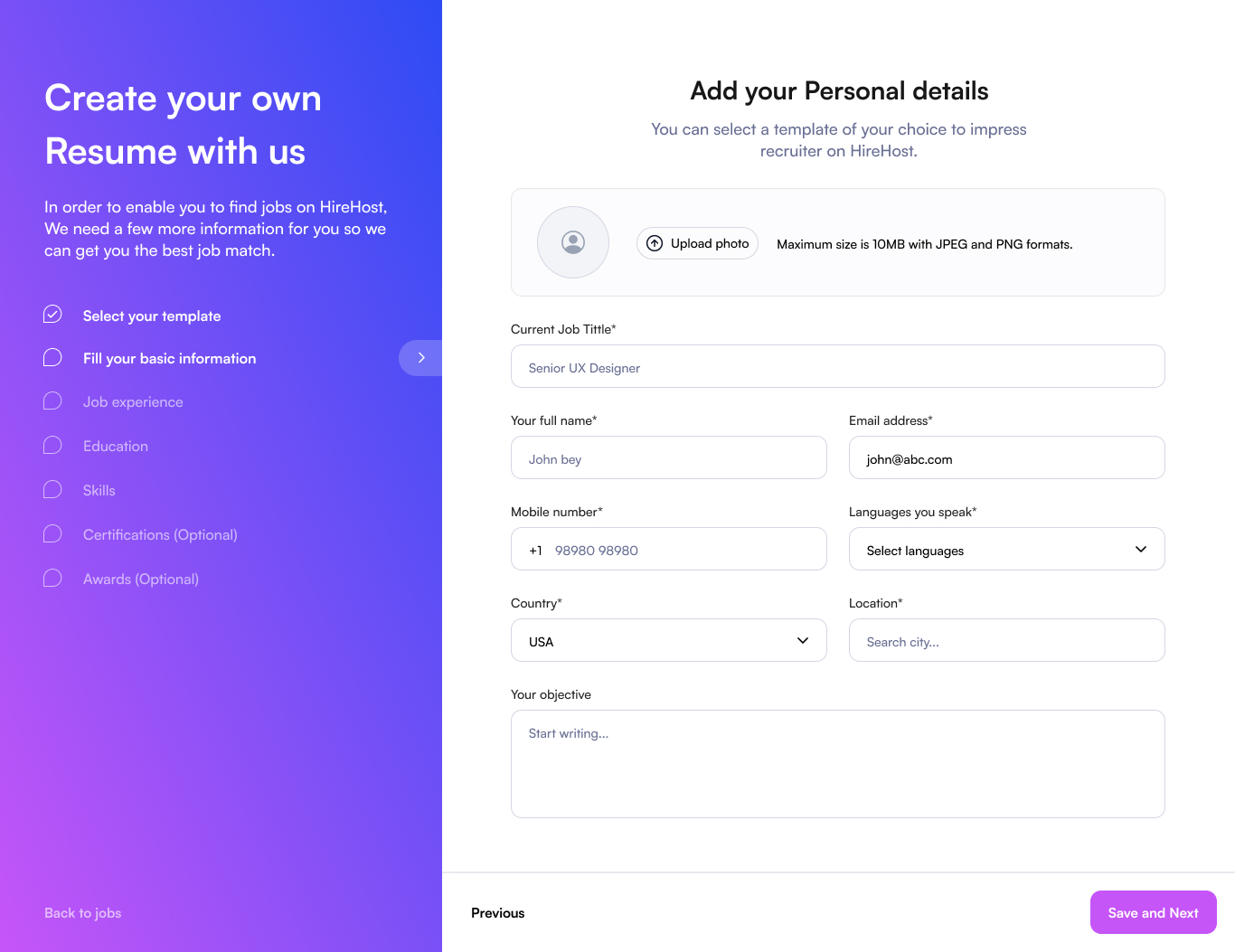
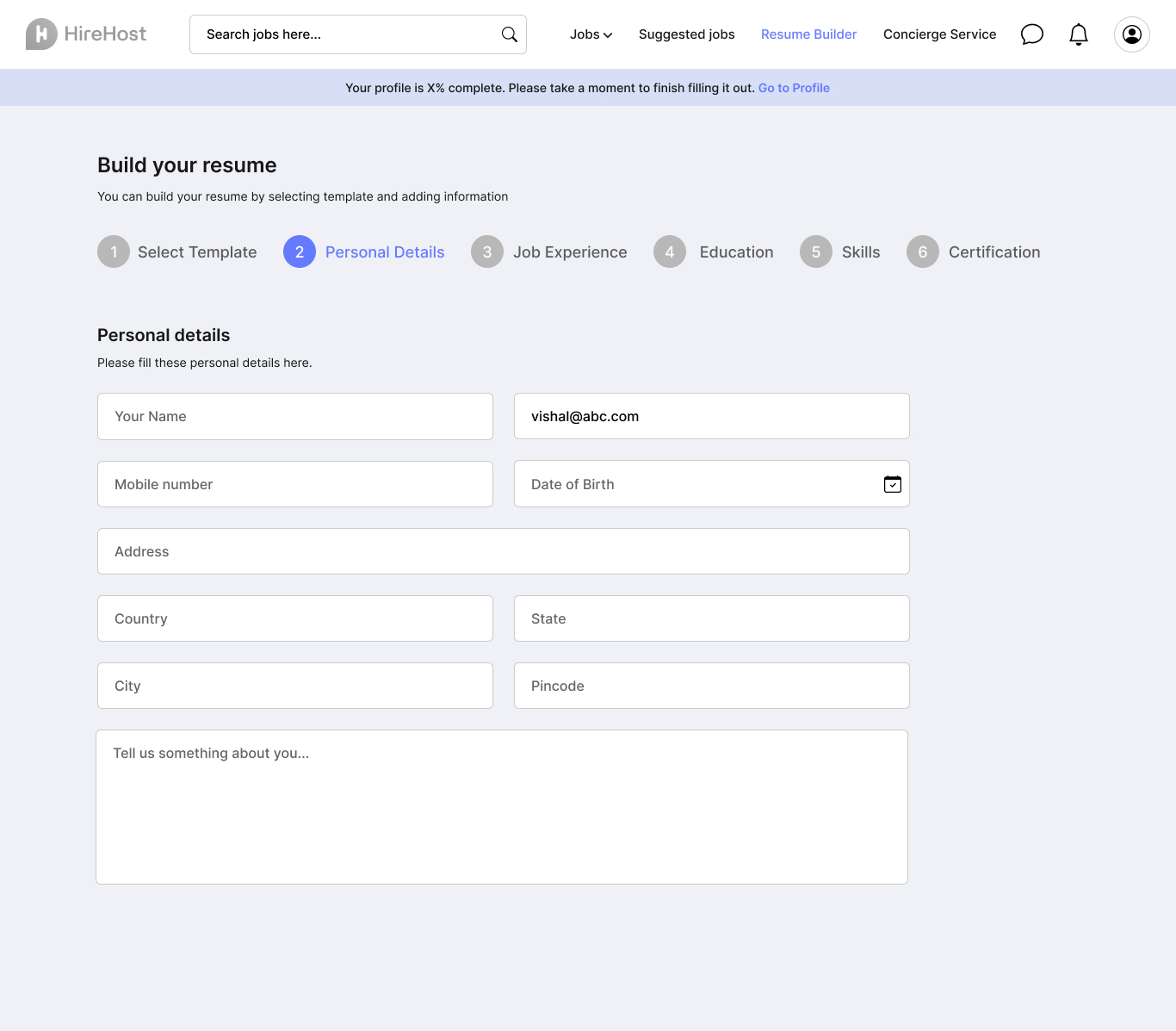
High Fidelity Wireframe
High Fidelity wireframes This type of wireframe contains the complete blueprint of the design and is the most accurate and almost similar to visual design screens with feature images.
The feedback from hi-fi wireframes is more constructive since the participants get the product design idea more clearly, which also contributes to developing a better and more complete user experience. As a result, hi-fi wireframes leave little to no room for misunderstandings and bring more productive results.
Tools we use for high fidelity wireframes-
- Figma
- InVision Studio
- Axure RP
- Framer
- Adobe Illustrator
Prototyping
During the prototyping phase of UX design, designers transition from wireframes to interactive mockups, incorporating visual design elements to reflect the intended look and feel of the final product. They create interactive flows, linking screens to simulate user navigation and interactions, enabling testing of usability and functionality. Through prototyping, designers gather feedback from stakeholders and users, iterating on the design to address identified issues and refine the user experience. Prototypes are also refined to ensure responsiveness across various devices and screen sizes. Ultimately, the prototyping phase serves as a crucial step in translating design concepts into tangible interactive experiences, preparing the design for handoff to developers while ensuring a user-centered approach throughout the process.
Tools that we use for Prototyping are-
- Proto.io
- Origami
- Webflow
- Invision
- UxPin
Branding Kit
Here in this stage, Our design team outlines the Goals, USP and values of the client and explores various creative concepts, sketching logo ideas, typography styles, and color palettes. These concepts are refined through iterative feedback loops with the client, ultimately leading to the selection of a primary logo design. Next, the team meticulously crafts the typography and color palette, ensuring that they resonate with the brand’s identity and evoke the desired emotions.

The UI design
Once wireframes have been established, the next step is the dynamic visual design phase! Before this, a mood board might have been crafted, incorporating colors, typography, and animations that echo users’ needs and design objectives.
Now, it’s time to craft a coherent visual strategy, determining an appropriate color palette, selecting fonts, and crafting a repertoire of visual elements that resonate with the company’s brand. Once the visual strategy is set, the process moves from low-fidelity sketches to mid-fidelity designs, infusing them with branding and character to bring them to life.
This stage is deeply iterative, involving constant sharing of designs with stakeholders and refining them along the way. Through multiple rounds of feedback, the result will be stunning static mockups closely resembling the final product.
Tools that we use for UI designing are-
- Flowmapp
- JustInmind
- Figma
The Usability Testing
In this Process we establish the usability test, formulating clear testing goals and selecting appropriate evaluation measures. Afterwards we diversify the pool of participants by representing the target audience, with whom we rigorously develop test scenarios that meet the objectives. Additionally, Designers of our team prepare all the necessary materials, such as prototypes for testing and additional documentation, and facilitate the entire testing process by taking both quantitative and qualitative feedback from the participants. Subsequently, they keenly analyze the data for patterns and issues to develop their insights and, ultimately, suggestions for UX/UI improvement. Followed by working closely with the developers, our Designing Team incorporates the findings by redesigning the prototypes in new testing scenarios.
The Tools we use for Usability Testing-
- Lookback
- Maze
- UserTesting
- Inspectlet
- UserBrain
UI/UX Trends and Technologies – Staying Ahead of the Curve
Techuz Believes in, staying at the forefront of UI/UX design trends and technologies is paramount. We actively embrace the latest advancements to craft user experiences that are not only beautiful but also cutting-edge and functional. This includes prioritizing trends like adaptive UI and personalization. Our designs cater to user preferences and device types, ensuring a seamless experience across platforms. We are also well-versed in designing for voice-controlled interfaces. Our expertise in Voice User Interfaces (VUIs) allows us to create intuitive user experiences that leverage the power of voice commands.
Furthermore, Techuz recognizes the potential of emerging technologies like Augmented Reality (AR) and Virtual Reality (VR). We are equipped to design immersive interfaces that utilize these technologies to create truly innovative user experiences.
This commitment to staying ahead of the curve extends beyond just trends. Our design team is adept at leveraging the latest design tools and technologies. We utilize a robust tech stack that includes cutting-edge UI/UX design platforms, prototyping software, and animation tools. This ensures efficient workflows and allows us to translate design concepts into stunning and functional interfaces.
Finally, fostering a culture of continuous learning is crucial. Our designers regularly attend design conferences and workshops, and we conduct internal training sessions to ensure everyone is equipped with the knowledge and skills to tackle the newest design trends and technologies. By staying informed and embracing innovation, Techuz Infoweb delivers UI/UX design solutions that are not only aesthetically pleasing but also future-proof.
The Future of UI/UX Design: A Vision for User-Centric Evolution
Techuz Infoweb has a clear vision for the future of UI/UX design. We see UI/UX design seamlessly integrating with the ever-evolving technological landscape. The rise of Artificial Intelligence (AI) and the Internet of Things (IoT) presents exciting opportunities to create intelligent and interconnected user experiences. At Techuz, we envision AI playing a significant role in personalizing interfaces and anticipating user needs.
The future of UI/UX design may involve interfaces that learn from user behavior and adapt to provide a truly customized experience. Furthermore, the proliferation of IoT devices necessitates a design approach that considers how users will interact with a multitude of interconnected products. Techuz is prepared to address this challenge by creating cohesive user experiences that seamlessly integrate across various IoT devices.
Looking beyond technology, we recognize that user needs and expectations are constantly evolving. Our vision for the future of UI/UX design prioritizes adapting to these changes. We are committed to developing innovative design solutions that cater to the ever-shifting expectations of users. This may involve designing interfaces that are even more intuitive and user-friendly, or it could involve incorporating features that prioritize user well-being. For example, future UI/UX design may take mental health into consideration by promoting mindful interactions and minimizing cognitive overload.
Ultimately, Techuz envisions a future where UI/UX design is not just about aesthetics and functionality, but also about creating user experiences that are intelligent, adaptable, and prioritize user well-being.
Client Communication and Collaboration
We understand that successful UI/UX design is a collaborative effort. We prioritize fostering strong client relationships throughout the entire design journey. This begins with establishing a collaborative spirit from the outset. We actively involve clients in workshops during the initial stages of the project. This allows us to gather valuable insights into their vision, target audience, and project goals. By working collaboratively, we can ensure everyone is aligned on the design direction and fosters a sense of shared ownership over the project.
Furthermore, clear and consistent communication is paramount to our success. We believe in keeping clients informed at every stage of the design process. This includes providing regular updates, sharing design mockups and prototypes, and actively soliciting feedback. By maintaining transparent communication, we build trust with our clients and ensure they feel involved in the design process.
An essential element of our collaborative approach is the feedback loop. Our Team actively solicits client feedback throughout the design journey. This allows us to identify areas for improvement and refine the design based on client input. We believe in an iterative design process, and client feedback is crucial for achieving optimal results.
Finally, Our Team utilizes collaborative project management platforms to streamline communication and ensure transparency throughout the design process. These platforms provide a central hub for sharing files, documents, and feedback, keeping everyone on the same page. By fostering a collaborative spirit, maintaining transparent communication, actively soliciting feedback, and utilizing shared project management tools, Techuz builds strong client relationships and delivers UI/UX design solutions that meet and exceed client expectations.
Conclusion
We strongly believe in the power of collaboration to create the best UI/UX design solutions. We work closely with our clients to understand their vision and brand identity, ensuring that our designs are tailored to their unique needs and goals.
Our team at Techuz Infoweb stands out for our combination of technical expertise and a user-centric design approach. By blending these skills, we deliver UI/UX design solutions that are not only visually appealing but also strategically crafted to enhance user experience, engagement, and ultimately, business success.
FAQ
1. Why is UI/UX design important?
UI/UX design is crucial as it shapes the way users interact with products and services online. It goes beyond aesthetics, aiming to make users happy while achieving real results such as increased satisfaction, retention, brand loyalty, and trust.
2. What is involved in the UX Research phase?
UX Research involves various methods such as user interviews, usability testing, surveys, and questionnaires. The goal is to gather essential information about users’ goals, motivations, behaviors, and challenges to lay the foundation for a seamless user experience.
3. What are User Personas and User Flows?
User Personas are fictional representations of target users based on demographic information, motivations, interests, and pain points. User Flows are visual representations of the steps users take to accomplish tasks within an application or website, helping designers understand user behavior and optimize the user experience.
4. What is the Wireframe Phase and why is it crucial?
The Wireframe Phase involves creating blueprints of the application’s layout and structure, similar to an architect planning a building’s skeleton. Low-fidelity wireframes outline basic structures, while high-fidelity wireframes provide more detailed designs.
6. What is included in the Branding Kit stage?
The Branding Kit stage outlines the client’s goals, unique selling propositions (USP), and values. It involves exploring creative concepts, sketching logo ideas, selecting typography styles, and crafting color palettes that resonate with the brand’s identity.