Posted on
November 27, 2024
Read time
 9 mins read
9 mins read
In today’s digital age, Software as a Service (SaaS) products have become a cornerstone for businesses across industries. Whether for project management, customer relationship management (CRM), marketing automation, or financial analytics, SaaS products offer the promise of flexibility, scalability, and cost-effectiveness. However, building a successful SaaS product is not solely dependent on functionality and technical prowess. The user experience (UX) plays a pivotal role in ensuring that customers find value in the service and continue to engage with it over time.
UX design in SaaS is critical because the user’s experience directly impacts retention, satisfaction, and long-term success. Poor UX design can lead to frustrated users, churn, and ultimately, a failed product. In contrast, a thoughtfully designed, user-centric interface can improve efficiency, customer loyalty, and overall product performance.
In this blog post, we’ll explore the key UX best practices that can help you design successful SaaS products, from initial ideation through to testing and refinement.
Check out our blog UI/UX Design journey of techuz , for more information.
Table of Content
1. Understanding SaaS Products and Their Unique Challenges
Before diving into best practices, it’s important to understand the unique challenges and characteristics of SaaS products. Unlike traditional software applications that are installed and run locally, SaaS products are hosted on the cloud and typically follow a subscription-based model. This means they need to address both business goals (e.g., acquisition, retention) and end-user needs simultaneously.
Some of the unique challenges that SaaS designers face include:
Continuous Updates: SaaS products keep developing newer features, fixes on bugs, and improvements; hence, a flexible design should be employed to accommodate the changes without affecting the usability of the product.
Complexity: Most SaaS products are feature-heavy, requiring a balance between offering premium functionalities and not overwhelming the user.
Collaboration: SaaS systems often have a collaborative nature, so numerous users might be accessing the product at the same time. This can make things more complex from a UX aspect because design now needs to accommodate various types of users and workflows.
Subscription Model: The subscription-model-based revenue model also leaves room for canceling or switching products easily, which creates pressure on designers to ensure that experience stays relevant and worth the long-term commitment.
2. UX Best Practices for SaaS Design
2.1 User-Centric Design
An awareness of the users is the basis for designing good user experience. In the SaaS design environment, an application should not only fulfill business objectives but also respond to user needs and expectations.
User Personas: Determine various personas to stand for your most important user groups. These personas will guide design choices by keeping users’ needs in sight.
User Journeys: Map typical user journeys in the interactions that users have with the product. This aids in highlighting pain points and areas for improvement.
Contextual Design: Understand how and where users will use the product. Software as a Service apps are used in various contexts so its very crucial for saas software development company to focus the UX of the product , such as mobile or desktop environments, and responsive design ensures excellent experiences across devices.
2.2 Ease Onboarding Processes
SaaS products usually have very complicated workflows or offer so many features that they overwhelm new users. Thus, an easy and transparent onboarding process is compulsory to retain new customers.
Guided Onboarding : Prepare interactive tutorials and tooltips that shall carry a new user through the critical workflows and features of the application at the time of registration.
Progressive Disclosure: Don’t expose beginners to too much information; introduce features progressively as the user becomes familiar with the application.
Personalization: tailor the onboarding experience around the needs or role of the user to make it more relevant
2.3 Scalability and Flexibility
As a SaaS product grows, so may the user base and the feature set. A product’s design should be able to adapt to this growth while maintaining a seamless experience.
Modular Design: Break the interface into reusable components in order to create a flexible design system that can allow for new features and functionality without major overhauls.
Customization Options: Allow users to personalize the experience to fit their needs. For instance, dashboards, workflows, and notifications can be set up differently according to varying business requirements.
Scalable Performance: Design with scalability in mind to have a responsive, fast user experience even as it scales up and supports more users.
2.4 Optimize for performance and speed
Speed and performance are also critical to SaaS applications. Slow load times or latency for interactions can be frustrating, and users will probably abandon the product.
Lazy Loading: Implement techniques like lazy loading to only load content when it is needed by the user.
Optimize Assets: Compress images, optimize scripts, and use caching strategies to ensure that assets are loaded quickly.
Fast Interactions: Ensure that interactions like click and form submissions happen fast, ensuring the user remains engaged.
2.5 Use Data-Driven Design
Assumptions have no place in UX decisions. Instead, you should inform your decisions by real user data. The integration of analytics and user feedback into the design process allows you to iterate based on your understanding of how people use your product in reality.
User Analytics: Integrate analytics tools to track how users actually interact with the platform, including where drop-off points are likely occurring, feature usage, and most common paths.
A/B Testing: Run regular A/B tests to test different design elements or flows to ascertain which one is working best to drive better engagement or conversion.
User Feedback: Obtain regular user feedback through surveys, interviews, and/or feedback forms to understand pain points and areas for improvement.
2.6 Accessibility Concerns
Accessibility must be an integral part of your design such that the users using your SaaS product are in perfect access.
Keyboard Navigation: The product must be accessible from the keyboard, which has become the principal form of input for disabled individuals with motor impairments.
Color Contrast: Use of high contrast color should be adopted to ensure legibility for those with vision impairments. AVOID the use of color as a sole basis for conveying information.
Screen Reader Compatibility: Ensure that every element of the interface is compatible with screen readers and include proper alt text to images and icons.
3. Designing Informative and Intuitive Interfaces
While an engaging SaaS interface should be intuitive and very easy to navigate, here are a few recommendations for smooth and enjoyable user experience:
Clear Visual Hierarchy: Organize content in a manner that directs the user’s focus toward the most important elements first.
Consistent UI Patterns: Utilize familiar design patterns to make consistency throughout the application, thus making it much easier for the user to learn and operate the product.
Minimalist design: Remove unnecessary elements that could disturb the view of users toward the core functionality.
Interactive Elements: Add interactive elements, such as hover states or micro-interactions, to truly engage the user with feedback of their actions.
4. Team Collaboration: Designer, Developer, and Stakeholders Collaboration
The best SaaS design will be achieved through collaboration between designers, developers, and business stakeholders. A successful design process must be an iterative and flexible one with ongoing communication among all parties involved.
Agile Collaboration: Agile Sprinting and Feedback Loops Agile sprinting involves working in continuous cycles with ongoing feedback loops to iterate on design and functionality.
Cross-Functional Teams: Promote collaboration through teams, from marketing to sales to engineering, on how the product will meet business objectives and user needs.
Design Systems: A design system standardizes elements, interactions, and branding throughout the application, so developers can implement design and maintain consistency more easily.
5. User Testing and Feedback Loops
The best way to improve your SaaS product’s user experience is through continuous user testing, even after launch. You’ll continue gathering feedback and making the necessary adjustments.
Usability Testing: Run usability tests with real users to identify the friction points for a new feature, or to get feedback on the feature.
Heatmaps : Understand where users are clicking, scrolling, and spending time on the page using heatmaps. Therefore, it helps in optimizing the placement and layout of key elements
Feedback Mechanisms : Install tools for capturing ongoing feedbacks through in-app surveys, feedback forms, or with the use of a chatbot in real-time from the users
6. Case Studies: Successful SaaS UX Design
To bring these best practices to life, let’s walk through a few case studies of SaaS products that have aced in the area of UI/UX design.
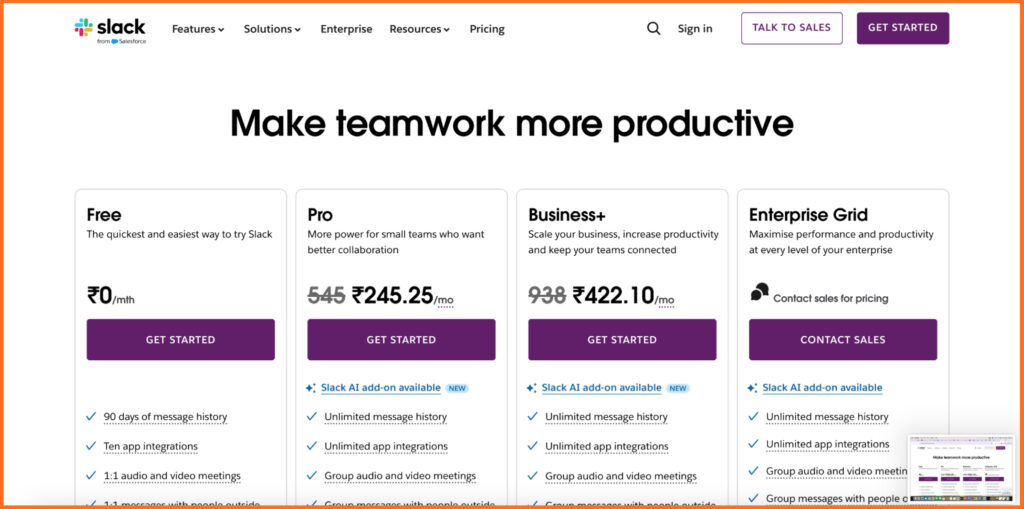
Slack: Slack is another example of a SaaS product where simplicity has been emphasized, intuitive navigation with consistent design language that ensures a quick onboarding process and modularity that allows the users to configure the experience.
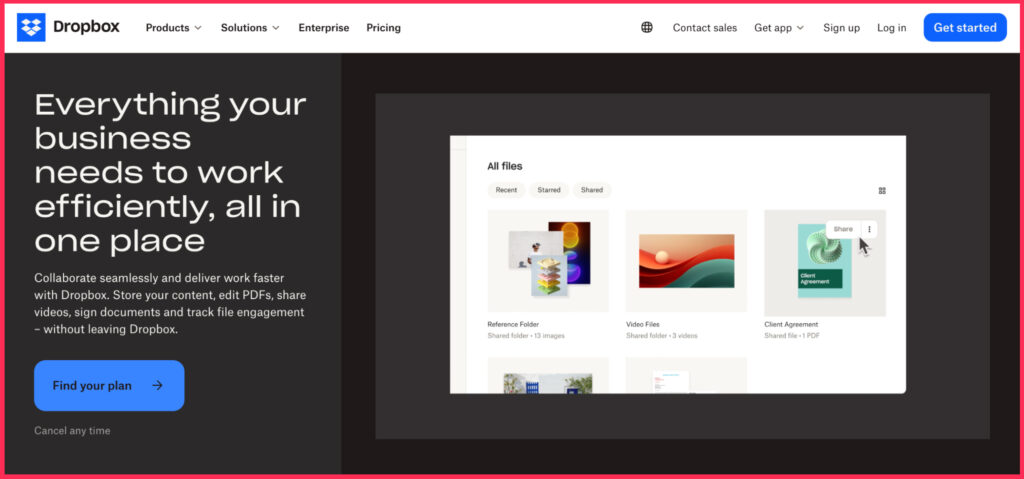
Dropbox: Dropbox keeps the design clean and simple yet core to the functions, so the product scales extremely well when users upload more files or collaborate with more team members.
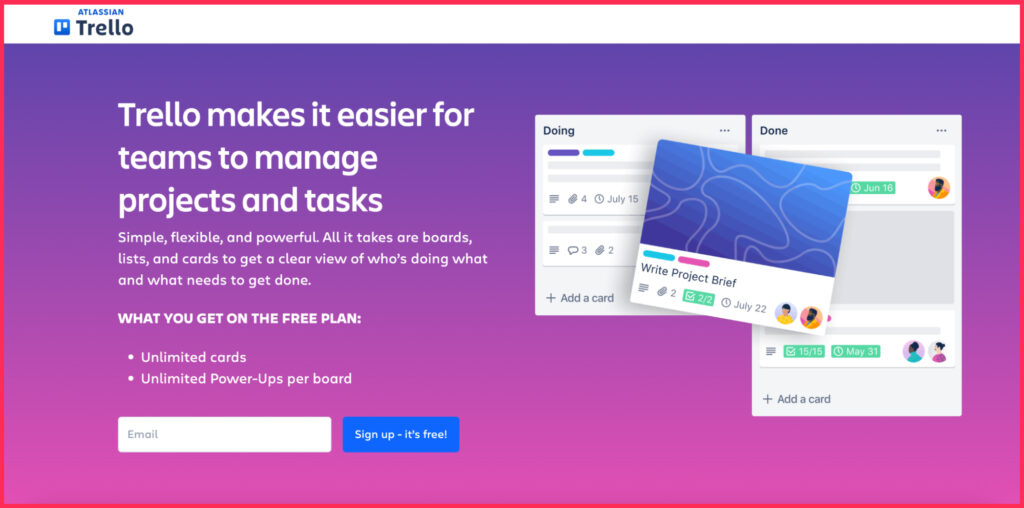
Trello: Trello’s board-based interface is aesthetically pleasing yet highly functional. The design leverages a simple drag-and-drop feature to allow users to manage tasks efficiently
7. Conclusion
A successful SaaS product development requires a harmonious balance of user-centered design, intuitive interfaces, performance optimization, and continuous iteration based on real user data. Following best practices of UX such as prioritizing user needs, simplifying onboarding, ensuring scalability, and incorporating accessibility will ensure that a product is developed that not only meets all business goals but delights users.
A great SaaS experience is not just a function of the functionality-the smoothness and efficacy of each interaction-but something more. Be it to simplify complex workflows, design with different user roles in mind, or continually refine based on user feedback, delivering a successful product requires that this should regularly be a design-centric decision.
As SaaS products grow and mature, keeping in place the agile and collaborative culture among design, development, and business teams ensures that the product is always relevant, competitive, and engaging. By investing in thoughtful UX design, SaaS companies can reduce churn, improve customer satisfaction, and ultimately build a product that the user loves to use.