Posted on
June 24, 2021
Updated on
March 21, 2024
Read time
 11 mins read
11 mins read
Any app with an exceptional front end is the result of impeccable code and a seamless user experience. Code that implements functions very well and a superior quality experience created by every user interaction. And frontend frameworks play a crucial role in achieving this. So in this blog, we’ve discussed the popular frontend frameworks that are making development efficient, enhancing user experience, those used by popular brands, and those you should consider for your next project.
Top Frontend Frameworks
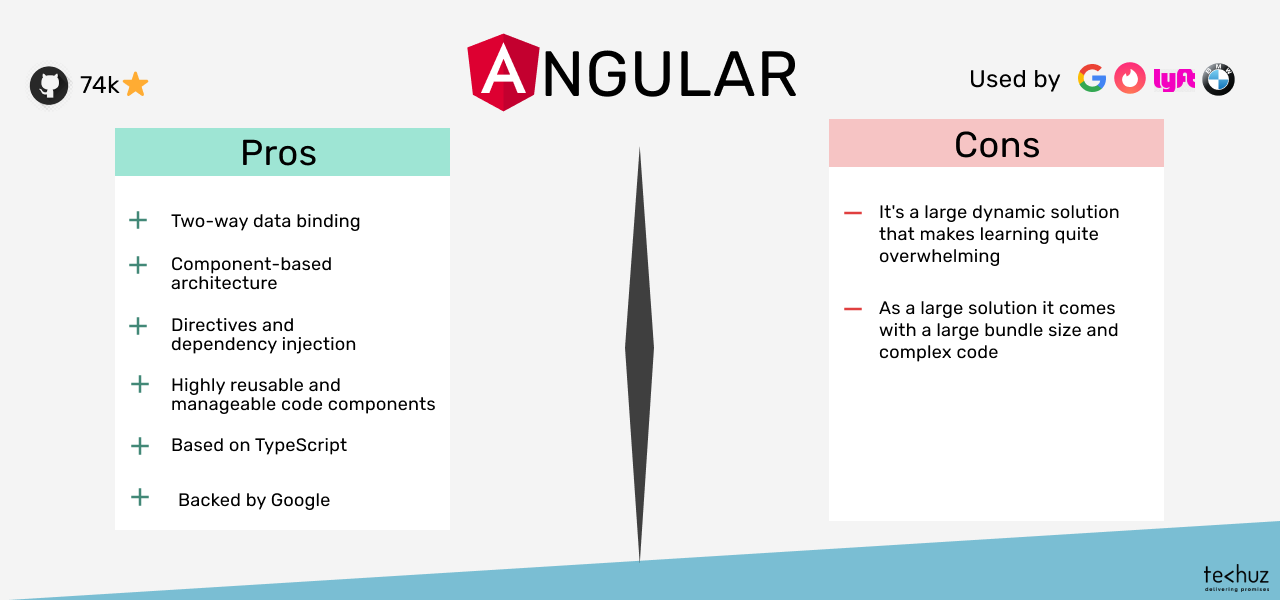
1. Angular

Angular is among the earliest and most used frontend frameworks in the industry. It was introduced in 2009 as AngularJS, a ‘Superheroic’ JavaScript framework, and later rebuilt from scratch to meet modern needs.
Angular is known for its unique two-way binding. This unique feature enables a real-time synchronization between the model and the view. This means any change in the model will immediately reflect in view and also the other way around. Angular also makes it easy to reuse and control the code components with its hierarchical dependency injection. It’s also among the few frontend frameworks based on TypeScript and admired by Angular developers for a superior developer experience.

Pros
- Two-way data binding
- Component-based architecture
- Directives and dependency injection
- Highly reusable and manageable code components
- Based on TypeScript
- Backed by Google
- Huge community and documentation
Cons
- Learning is quite overwhelming
- As a large solution, it comes with a large bundle size and complex code
When to Use this Frontend Framework?
Angular is the ideal framework for rich single-page applications and large scales apps that requires a scalable architecture. Due to its two-way binding, it gives superior performance for dynamic and real-time apps.
Popular Companies Using Angular
Well-known brands such as Google, Tinder, Lyft, UpWork, GoDaddy, LEGO, BMW, and many others have used Angular.
2. React

Developed by Facebook in 2011 to handle its code maintenance, React is by far the fastest-growing frontend technology. Although not a framework but a component-based library, it’s still the most popular on the list with over a 6.7 million repository on GitHub.
What makes React such a huge hit is its virtual Document Object Model (DOM) with one-way binding. This virtual DOM creates a representation of the page in the virtual memory giving it a superior performance. Another great feature of React is that it can be rendered either on the server or client-side. And based on the data security requirements, you may also render part components on the server while others on the client-side.

Pros
- Superfast operation with virtual DOM
- Reusability of components
- Allows writing components without classes
- Can be combined with various JavaScript libraries
- Superfast rendering
- Frequent updates
- Backed by Facebook
Cons
- JSX syntax might be complex for the beginners
- Intense focus on user interface development may make other aspects of development challenging
- Lack of proper documentation due to frequent updates
When to Use React?
As a React development company, we recommend using it for developing apps with high traffic, small enterprise-level applications, native and cross-platform apps, data visualization tools, dashboards, and social network apps.
Popular Companies Using React
React is used by Facebook, Instagram, Netflix, Pinterest, Airbnb, Reddit, Khan Academy, Asana, BBC.
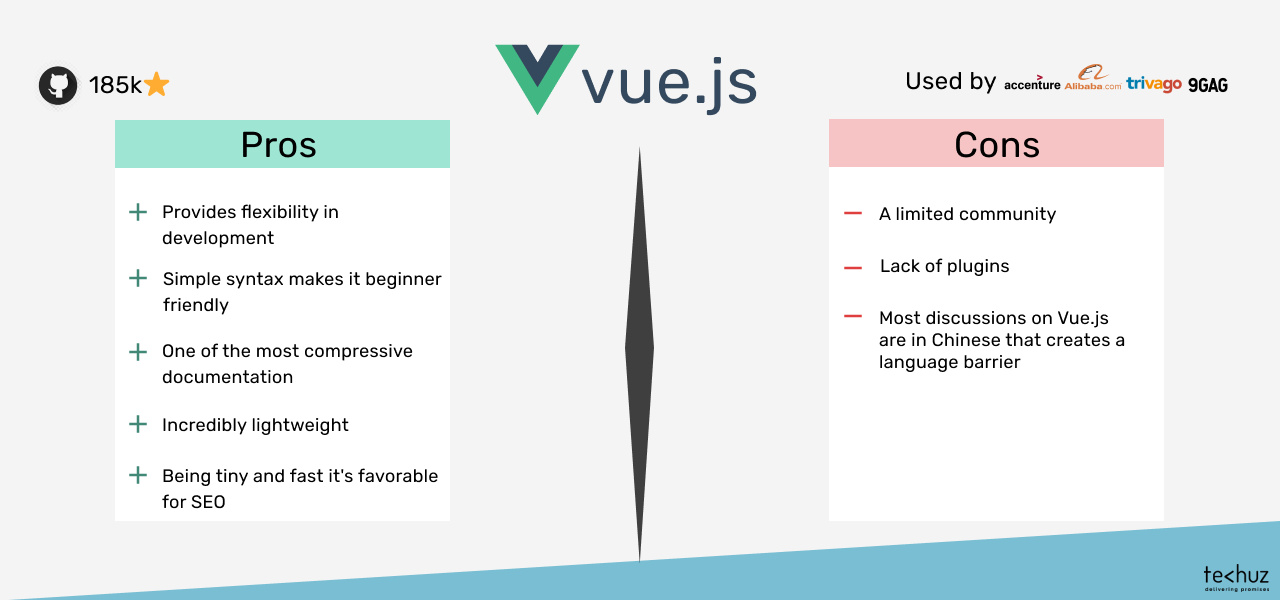
3. Vue.js

Vue.js is a ‘progressive’ frontend framework that has been widely used to make lightweight UIs and single-page applications. It’s called progressive because it is made to be adaptable in every sense — be it learning or integrations. It brings great flexibility compared to other frontend frameworks, and this is why it has seen huge growth in recent years.
The cool part about Vue.js is that it was made adopting the virtues of Angular and React. It takes the good features from Angular and React — such as the two-way binding, virtual DOM, and component-based architecture while eliminating the unnecessary ones to make it a versatile and super lightweight framework.
Pros
- Provides flexibility in development
- The simple syntax makes it beginner-friendly
- One of the most compressive documentation
- The entire framework’s size is only 18 kB, making Vue.js incredibly lightweight
Cons
- Growing but limited community
- Lack of plugins
- Since the framework is highly popular amongst Chinese companies, most discussions on Vue.js are conducted in Chinese that creates a language barrier
When to Use this Frontend Framework?
You may use Vue for building both small and huge-scale single-page apps. Due to its easier learning curve and flexibility, it’s most ideal to get started with small teams and projects.
Popular Companies Using Vue.js
Popular companies like Accenture, Alibaba, GitLab, Pluralsight, Trivago, 9Gag, and Trust Pilot have used this framework.
4. jQuery
jQuery is the veteran framework released back in 2006. Nevertheless, it’s still among the popular frontend frameworks in 2021 with a huge community of users.
It is an open-source JS library made with the philosophy — “Write Less, Do More.” It follows a minimalistic approach but is quite versatile in functions. The primary feature of jQuery was to manipulate CSS and DOM and enhance the user experience by optimizing the frontend functionalities. But with the new updates, it has added sophisticated features including jquery Mobile, an HTML5-based UI system to build native mobile apps.

Pros
- Offers a good set of tools for DOM manipulations
- Strong community
- Beginner-friendly
- Amazing cross-browser compatible
Cons
- Large bundle size
- Apps made with it may not have the best speed
- Advanced frameworks are available in market
- Outdated DOM APIs
When to Use jQuery?
jQuery is primarily used to develop web-based applications that need great cross-browser support and front-end interactivity.
Popular Companies Using jQuery
Some of the popular products and companies such as Uber, Twitter, Slack, LinkedIn, Coursera, Reddit, and DuoLingo have utilized jQuery in their projects.
5. Backbone.js

Developed in 2010, BackBone.js is a lightweight frontend framework that follows MV* pattern. The MVC framework translates data into models, DOM into views, and binds them together using events. This means, your data will be represented as models and saved to the server.
Backbone follows a minimalist approach. This makes it one of the lightweight frontend frameworks on the list. Additionally, it also provides the bare bones of a framework, giving developers the flexibility to build their own way.
The framework has been around for more than a decade now, which means it is quite mature with extensive resources and community support. Although its popularity has declined in with the new frontend frameworks in the market, it’s still a powerful tool when used for the right development needs.

Pros
- Strong community
- Easy event handling
- Offers multiple tools for DOM manipulations
- Beginner-friendly with comprehensive documentation and tutorials
- Lightweight and tiny sized
Cons
- There’s no readymade structure
- Architecture is unclear at times
- More code to write
When to Use Backbone.js?
Backbone is an ideal framework for dynamic applications that requires frequent updates and synchronization. It’s also a good choice for a less prescriptive framework where you can build functionalities and integrations on top of it.
Popular Companies Using BackBone.js
Renowned products and companies such as Pinterest, Uber, MasterCard, TypeFrom, Disney, HBO, Venmo, and Trello have used BackBone.js
6. Ember.js

Ember.js was released in 2011 and has been widely used since then. In fact, it has the most active and motivated community out there. And with a decade in the market, the framework is pretty stable and capable of meeting various development needs.
This frontend framework synchronizes the model and view in real-time for two-way binding. It is also known for its incredibly fast server-side rendering, thanks to the Fastbot.js that enhances the performance.
One of the reasons users love Ember.js is due to its massive ecosystem and advanced templates. This significantly reduces the coding efforts. Another great thing is its ready-made features and components that can be used out of the box. And in case you want to go for anything additional, there’re an ample amount of plugins available, all created and maintained by its huge community.

Pros
- Two-way data binding
- Fast server-side rendering
- Great native testing and debugging tools
- Well-organized and in-depth documentation
- Active community
- Widget-based approach to components
Cons
- Rigid guidelines and lacks customization
- Not a great option for small projects
- Heavyweight
When to Use this Frontend Framework?
Ember is a complete frontend solution that comes with a huge ecosystem, tools, and ready-made templates. It’s pretty ideal for large-scale and complex apps.
Popular Companies Using Ember.js
Twitch, DigitalOcean, Oyo, Vine, NASA, Fitbit, FreshBooks, LinkedIn, and CrunchBase are some of the names that have used Ember.js
7. Svelte

Svelte is a compiler launched in 2016. Although new and not actually a framework, it is on the list of top frontend frameworks due to its massive popularity. It is an open-source, component-based, and typescript-based frontend solution. It is known for its minimal coding making it a hot favorite among developers.
Svelte has no virtual DOM and promotes modularity in the development. And it achieves it by grouping the components while isolating logic, view, and templates. It also reduces the code with boilerplate-free components using HTML, CSS, and JavaScript.

Pros
- One of the fastest frontend frameworks
- Truly reactive
- No virtual DOM
- Minimal and lightweight
- Utilizes the existing JavaScript libraries
Cons
- Limited ecosystem
- Less community support
- Lacks tools and other materials
- It’s new and yet to be matured
When to Use Svelte?
Svelte is ideal for building lightweight single-page apps and small projects. It is beginner-friendly due to its simple syntax and reduces the load on the browser for high speed.
Popular Companies Using Svelte
New York Times, Ikea, Spotify, Chess.com, Square, and Inc.com have used Svelte.
8. Aurelia

Aurelia is a frontend framework made up of modern JavaScript modules that developers can choose individually or utilize the entire framework to built web and mobile-based applications. The framework is focused on the modern approach of modular infrastructure with various options to give the developers high flexibility and customization options.
The framework is packed with comprehensive tools and capabilities to built any kind of front-end interface as per your needs. The vast set of plugins, rich component model, and dynamic UI composition makes it an ideal framework for various development needs.

Pros
- Modern architecture
- Blazing fast rendering speed
- Integrates well with other components
- Easy to use
Cons
The biggest concern of Aurelia is its small community and documentation
Popular Companies Using Aurelia
Companies such as Deloitte, Chegg, Zions Bank, and Franklin Templeton Investments have used Aurelia in their projects.
Final Words: Choosing the Right Framework
These frontend frameworks might have given you an idea about the prevailing technologies in the market. While there are plenty of options, it may confuse you when choosing one. Here, you can always consider following things to make it easier.
Understand the Project Requirements – Before even you consider the frameworks, you need to understand your project requirements. List down the requirements, and based on that consider the best framework that suits the needs.
Philosophy – Frameworks are built around a philosophy. It can be to solve a problem, minimal coding, flexibility, or following certain best practices. So, just like understating your project, understanding the philosophy — the core essence of the framework will help you choose the right one.
Popularity and Community – The popularity and community size of the framework directly impact what you get with. The larger community and popularity, the better ecosystem, plugins, integrations, updates, ideas, and more.
Documentation – Well-explained and detailed documentation makes it easier to learn the framework and adopt the framework. It’s also one of the key factors that’ll lead to growth in the community.
Flexibility and Integrations – Flexibility and integration are some of the key aspects you must consider. At some point, your project will need additional tools or plugins. That’s inevitable. So ensure your framework provides enough options for integrations or is flexible enough for third-party integration.
Resources in Market – You’ll require resources for development, maintenance and upgrades. This is a long-term and continuous process. So, ensure that the framework you’re going with has enough resources available in the market.
And always, if you require any consultation for your development needs or looking to hire the top talents for your project, feel free to drop us a line.