Posted on
August 29, 2017
Updated on
March 26, 2024
Read time
 3 mins read
3 mins read
Days are gone when the full application is hosted on a dedicated server where the same instance is used for static files and applications logic. Performance of any web app is one of a key driver of success which should align with expectations of users.
At present, we know that popular cloud services eg: AWS, Google Cloud providing a great infrastructure with many different services which are very specific in nature. We should choose services wisely and define application architecture accordingly which helps to optimize performance, ease in scaling and reduce significant cost.
In this article, we like to focus on what kind of benefits we will get when we build the application front end using Reactjs and deployed on Amazon S3 and Cloud Front.
The first question comes to us – “Why we need to deploy on Amazon S3 and Cloud Front as normal application server should handle front end as well?”
We answer all these questions and more in this blog:
Before answering to above question, we need to understand what is Amazon S3 and Cloud Front.
Amazon S3
Amazon Simple Storage Service designed to collect, store, and analyze data. It’s very reliable for your data and delivers High Performance at Massive Scale.
Cloud Front
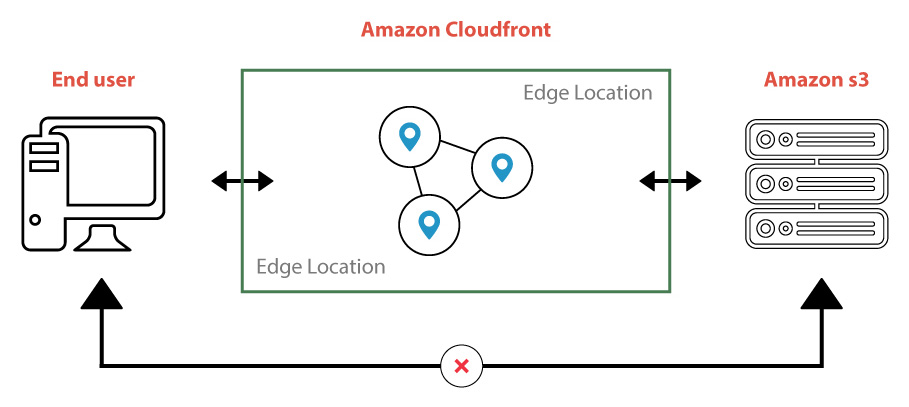
It’s Amazon content delivery network that speeds up distribution of your static web content, such as .html, .css and image files, to your users by pushing to edge locations.

Now, we know about both AWS services and below are benefits which are answers to our question.
1. Less to set up and maintain
These are static files which do not require server setup with Negnix etc. We simply need to deploy files to AWS S3 with AWS CLI. At the same time, this stand-alone front end code easy to manage on S3 which communicate to the backend on a different server via web services.
2. Reduce Cost
S3 is designed for static resources handling so in this case cost will reduce significantly. In general, cost reduction depends on how smartly application architecture built keeping specific cloud services eg. AWS in consideration.
3. Speed Improvement
Static resources always load fast and if we use cloud front CDN along with S3 then it pushes your content out to edge locations which will reduce latency for the end user and as a result improve speed.
4. Highly Scalable
Due to no dependency on server configuration eg. RAM, CPU, adding resources just need increase S3 storage with lesser cost.
I found a great article on the technical guideline on Medium.com
Need help with your project? Hire Best Reactjs Development Company with expert reactjs developers.