Posted on
July 14, 2021
Updated on
March 26, 2024
Read time
 14 mins read
14 mins read
Angular vs React comparison is an all-time hot topic among developers and clients. And this debate (or conundrum) indeed makes a lot of sense. Both the technologies solve similar problems, both have massive popularity, both are used for building high-performing apps, and even both are backed by tech giants. But when it comes to technology, development approach, and uses cases they are immensely different.
So as a web development company that has utilized these technologies on various projects, we’ve made a side-by-side comparison in this article. First, we’ll go through an overview of Angular and React, then understand their popularity trend, the main technical differences that make them unique, and finally know their use cases and popular brands using them. By the end, you’ll get a clear idea of which one, Angular or React, is better for you. Sounds like a plan? Let’s dive in.
Table of Content
Angular vs React: Overview
What is Angular?

Angular is a type-script-based front-end framework for building web applications. It is a fully-fledged development framework that provides a massive collection of tools and libraries to build apps right out of the box. Being a stand-alone solution makes it ideal for building huge enterprise-grade apps. Moreover, it has huge community support and is maintained by Google’s Angular team.
Note that Angular is not the same as AngularJS. ‘AngularJS’ is a JavaScript-based framework that was introduced in 2010. Over time it was outdated, and so to meet the modern development needs, the Angular team completely built it from scratch and launched it in 2016 as ‘Angular’.
What is React?

React is an open-source JavaScript library for building user interfaces and UI components. Since its release in 2013, it has been widely used for building apps due to its simplicity and flexibility. Its features: declarative, component-based, and “learn once write anywhere” philosophy makes it easier to build complex UIs for all platforms.
One thing to understand is that React is used as a base for developing apps. It is mainly concerned with state management and rendering the state to the DOM. So unlike Angular which works as a stand-alone solution, developers have to use additional third-party libraries and tools to work with React.
Angular vs React: Popularity
Popularity is a crucial criterion that directly influences the growth, development, and adoption of the framework/library. The more popular and recognized it is, the better. And while comparing Angular vs React, we see both these frontend technologies are fairly popular and widely used.
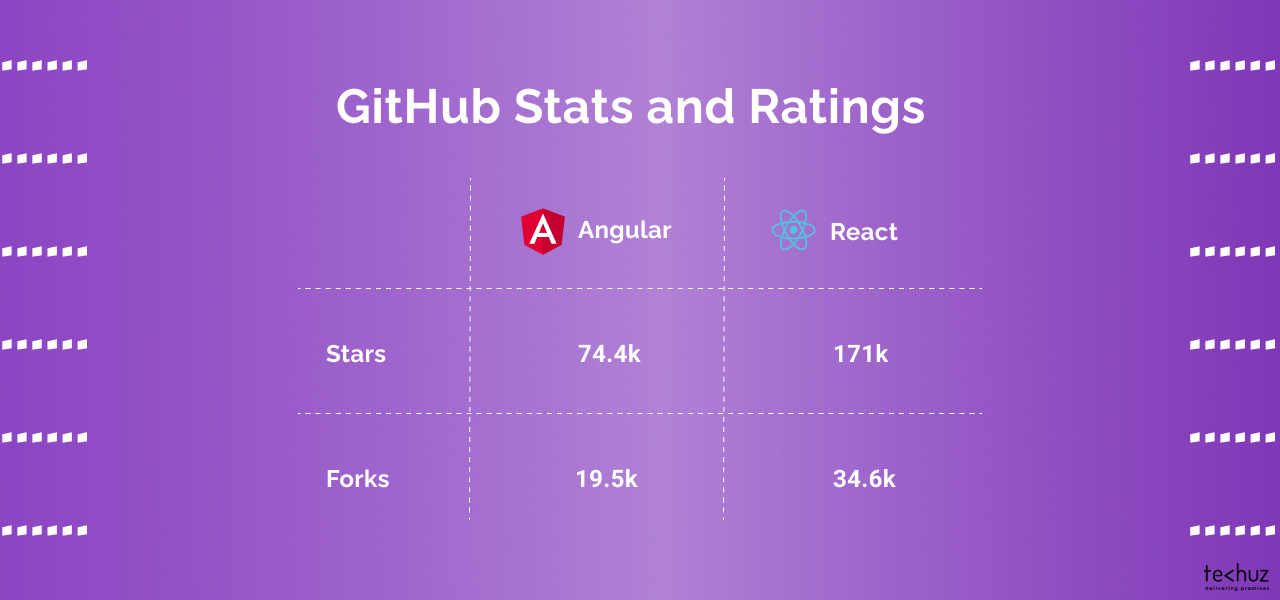
On GitHub, React has 171K stars and 34.6K forks while Angular has 74.4K stars and 19.5k forks. Both the technologies have superb ratings on the platform.

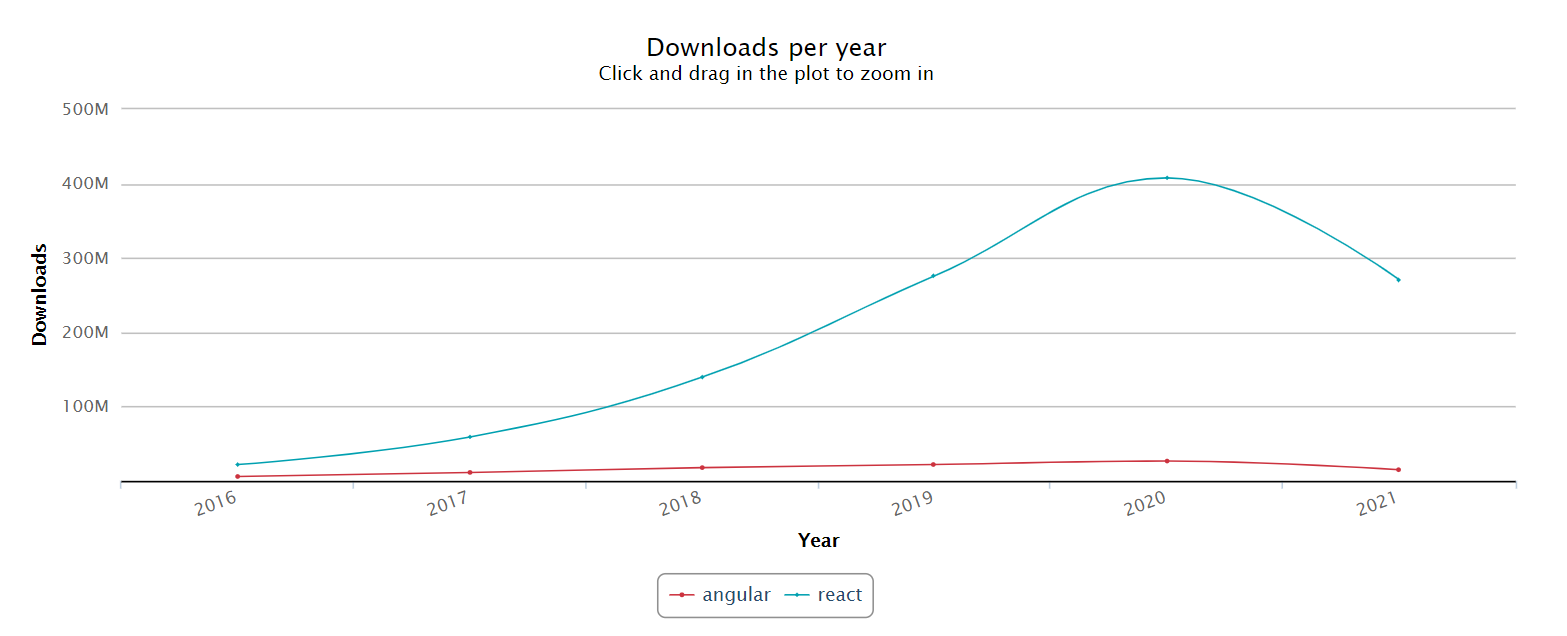
Looking at the npm downloads, there is a high increase in React’s downloads, in the last five years, and is ever-growing. And Angular seems to lag far behind, yet its downloads are quite steady.

(Angular vs. React npm download trend of last five years. React’s downloads have seen a constant surge while Angular’s are pretty low but steady. Source – npm-stat.com)
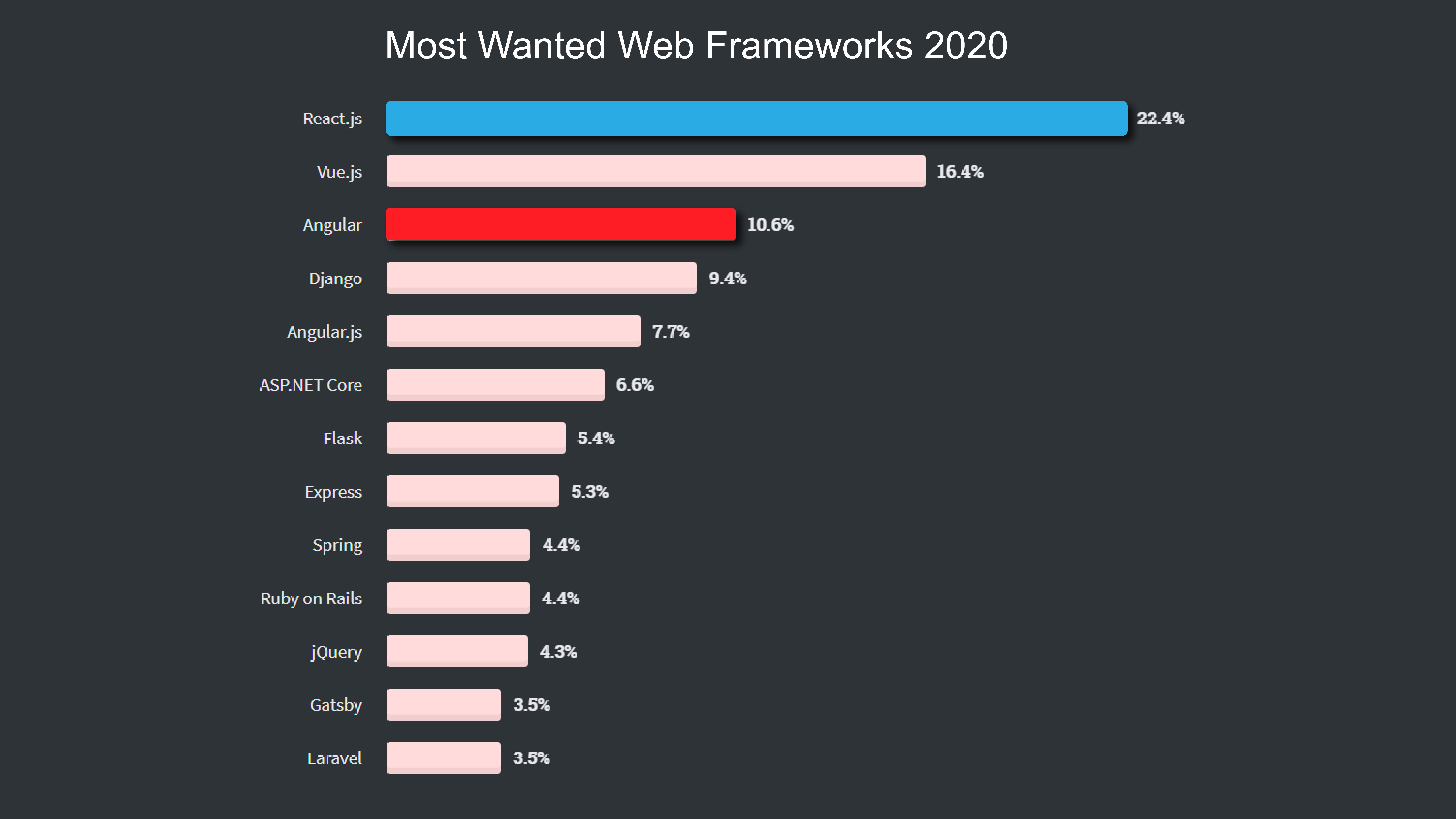
Another interesting trend to look at is the Stack Overflow 2020 Developer Survey. The data shows that when it comes to web frameworks 35.9% of respondents prefer React.js while 25.1% prefer Angular. Both the technologies were among the top most loved and wanted frameworks. But React was ahead of Angular in every survey except the one for the most dreaded framework.

(As per the survey, React topped the most wanted framework while Angular earned third place. React was also the second most loved framework. Source – Stack Overflow)
All these data make it clear that React is far more popular. But this doesn’t make Angular inferior in any sense. Remember that Angular is a full-fledged web development platform and React is a library that developers used with other tools. Additionally, Angular was introduced in 2016 compared to React in 2013.
Angular vs React: Main Differences
| ANGULAR | REACT | |
|---|---|---|
| Technology Type | Framework | Library |
| Backed By | ||
| Purpose | Fully-fledged development platform for building web applications | A JavaScript library focused on building UIs |
| Used by | Google, Nike, Forbes, Upwork, Sony, HBO, PayPal | Facebook, Instagram, Netflix, The NY Times, Uber, Dropbox |
| DOM | Real DOM | Virtual DOM |
| Data Binding | Two-way data binding | One-way data binding |
| Bundle Size | Comparatively larger | Comparatively smaller |
| Scalability | High | High |
| Dependency Injection | Supports dependency injection | Provides global state for components |
| Language | TypeScript | JavaScript |
| Tools and Integration | Provides a complete tool-kit for development out of the box | Needs integration with other tools and libraries for development. But has a vivid option to choose from |
| Learning Curve | Difficult | Easy |
| Mobile Solution | Doesn’t provide official support but has various third-party frameworks: Cordova, Ionic, and NativeScript | React Native is the official mobile development framework |
| Ideal for |
|
|
DOM: Real vs Virtual
DOM or Document Object Model is a graph representation of the view (web page) that users see. This graph is presented as a tree structure and is used to modify changes on the web page. Whenever the developers want to change the content of the page, they manipulate the DOM and the change is shown to the user. This makes changes easier, however, the entire process hits hard on the performance.
Both Angular and React use DOM. But the difference is Angular uses a real DOM while React uses a virtual DOM. This makes a huge difference in performance.
For Angular, whenever there is a change, the entire tree structure is updated. This hits hard on performance when the app has to deal with numerous data requests. However, to tackle this Angular implements a unique change detection mechanism that improves the performance of its DOM and app.
Conversely, React uses a virtual DOM — an abstraction of actual DOM. A virtual DOM creates an in-memory cache of the UI that is synced with real DOM. This enables change in just the required element rather than updating the entire structure and provides superior performance.
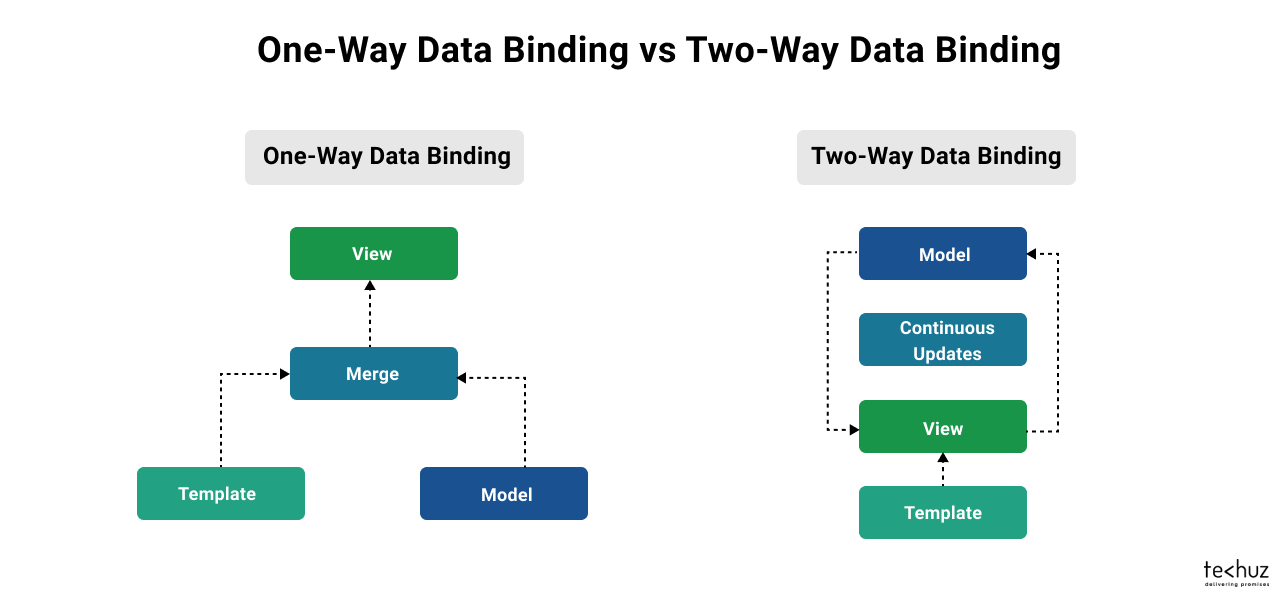
Data Binding: Two-way vs One-way
Data binding refers to synchronizing the data between the component and view, i.e. business logic and UI. Angular and React use different methods of data binding.

Angular uses two-way data binding that establishes communication bi-directionally — any change in view affects the model, and vice versa.
React uses the unidirectional one-way data binding. This means it will either bind the data from the component to the view (DOM) or from the view to the component.
Bundle Size
Frontend-related code and assets are responsible for 80-90% of the page load time. And a major part of this includes executing the JavaScript files. So it becomes crucial to reduce the bundle size to improve the performance. The smaller the bundle size, the faster the page will load to the users.
When comparing the bundle size of both the technologies, Angular happens to have a bulkier one. Keeping all the default settings, the minified bundle size compares 4:1 — Angular, 1200 KB, and React, 300 KB. When using gzip, the size is reduced to 275kb and 127kb respectively.
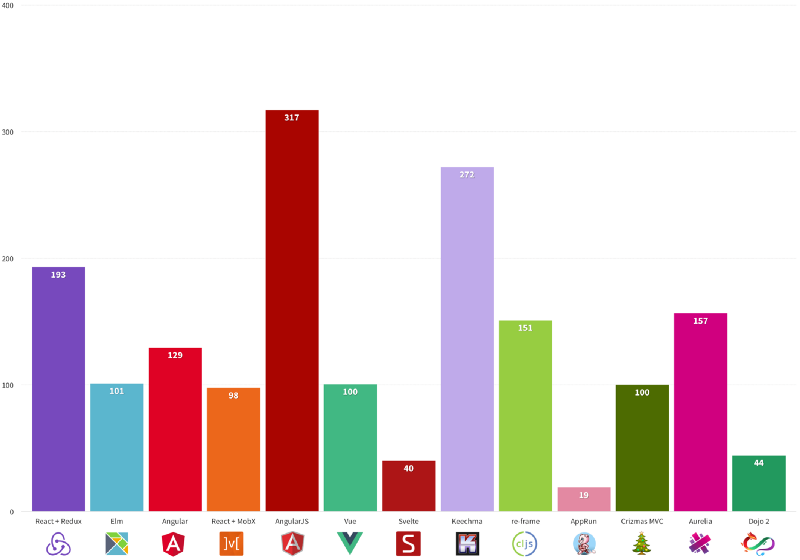
However, note that the above React’s bundle size is excluding third-party libraries. Considering that, the size of the React app will be more. In fact, in a real-world comparison by freeCodeCamp, Angular has a smaller app size compared to React with Redux. The GZIPed transfer size of Angular is 129 KB and that of React + Redux is 193 KB.

(A real-world comparison of frameworks’ bundle size. Source – freeCodeCamp)
Scalability
Scalability is not something bound just to the backend. Even the front end has to be scalable in terms of maintainability and ease of adding new features.
Angular, with its prescribed architecture, set of tools, and a clear path to follow is highly feasible for scaling the app. Packed with the tools, adding new functionality to your app becomes much easier.
While for React, which is dependent on third-party tools, you may have to consider things from the ground up. However, managing components in React compared to Angular is more convenient. This makes both the technologies scalable based on your preference.
Dependency Injection
Dependency Injection or DI is a software design pattern that enables the use of service in a completely independent way for client consumption. It isolates the client from any impact of the design changes and also promotes reusability and maintainability.
Angular provides dependency injection which increases the modularity and flexibility of the application. React has a global state for its all components instead and does not completely support dependency injection.
Language
Angular is written in TypeScript, a superset of JavaScript. This language comes with a lot of benefits including reduced bugs and easy code navigation.
React is written in JavaScript ES6 with optional JSX extension, a XML/HTML-like syntax. This makes it easy to use React if you are familiar with HTML. Moreover, you can also write it in Typescript, but it is not natively supported.
Tools and Integrations
Angular comes with several integrated tools and libraries for different functionalities — such as for data binding, routing, project generation, material design components, etc. This enables a seamless and fast integration.
When using React, you’re dependent on various other libraries such as Redux, React Router, Material-UI Library, and several other integrations for different functions. However, there’s a large variety and vivid options to choose from.
Learning Curve
As a developer or a team adopting new technology, the learning curve is a crucial factor.
Angular has a steep learning curve and longer ramp-up time. No doubt, why it is one of the most dreaded frontend frameworks among developers. However, to assist better learning, it comes with well-organized and in-depth documentation. And with the built-in tool-set that it provides for all development needs, you don’t need to learn the third-party libraries. Moreover, if you are familiar with working on languages similar to TypeScript (Java, C#, or C++), learning it would not be much difficult.
While React, due to its simplicity, is way easier to learn. It’s also one of the most loved frontend technologies among developers. And even though the documentation is not detailed, and you may also have to learn about the third-party integrations, its learning curve is still more gentle than Angular.
Angular vs React: What About Mobile App Development?
Cross-platform apps give you the best of both worlds — native features and one code base for both platforms. Angular and React both support mobile app development. You can build cross-platform native mobile apps using official and different third-party frameworks and libraries.
For React, Facebook provides its official mobile app development framework — React Native. It’s one of the most popular development frameworks and capable of delivering great performance and app results. While with Angular you can use varied third-party frameworks such as Cordova, Ionic, or NativeScript to build mobile apps. However, it doesn’t have any official framework like React.
Angular vs React: Purpose & Use Case
Angular is a complex framework with well-integrated libraries, fully blown tools, and an ecosystem of third-party components that actually makes it a ‘platform’. It gives you everything for your development needs. You name it — controlling UI, testing, state management, data-binding, dependency injection, routing, PWAs support, offline support, and more. It is a complete stand-alone solution for building applications.
Angular is also an opinionated framework providing a well-trodden and prescribed architectural path. If you have a clear target, it can save much time and development efforts with the prescribed defaults for you to follow.
Ideally, you should consider Angular for mid-to-large and long-term projects with complex requirements. For such projects, you really don’t want to bother about integration and third-party plugins. Any additional external add-ons would only increase the complexity as well as the development time. Also, being opinionated provides a consistent and predictable development path, which is a blessing when working in a large team. Kevin Kreuzer, an Angular expert very well stated this on Twitter:
Opinionated but true: Angular is THE BEST solution for building medium to large applications in enterprise environment with multiple projects and teams.
React, on the other hand, is a library. It specializes in building user interfaces and reusable UI components. React was developed by Facebook to handle its dynamic newsfeed page. It was successful. And since then it’s widely used for developing dynamic web page UIs.
React focuses on keeping things simple and providing great flexibility to the developers. It’s not opinionated and doesn’t restrict you to follow specific conventions or tools. This means you have the freedom to develop the app as per your preference — be it architectural structure or integrations of third-party tools and libraries. Moreover, React has a flat learning curve and is pretty easy to learn for those familiar with JavaScript.
So, React is certainly an ideal choice when you need more development flexibility and customization. It works best when you are focused on creating UIs from scratch.
Projects Made With Angular and React
Well Known Projects Made With Angular
- Numerous Google products are made with Angular. This includes Google Cloud Console, G Suite, Google Assistance, Adwords, Firebase, Product Expert, Google Play Books, Google Arts & Culture, and more.
- BMW has used Angular to develop its BMW Find a Dealer and BMW Driveaway Price Calculator App
- Xbox has used Angular for the Xbox Live app.
- NBA’s official site and platform providing live streaming, news, and updates is made using Angular 4.2.4
- Citibank has used Angular 4.3.0 for its customer service portal.
- NFL GamePass platform providing live streaming of the matches is made using Angular 4.0.3
- Udacity has used Angular 4.4.4 for its online learning platform.
- Samsung has used Angular to built its Samsung Forward platform.
- Forbes uses Angular 5.2.0 for its official magazine website.
- Nike’s official website is build using Angular.
Well Known Projects Made With React
- Facebook uses React in both its social media platform Facebook and Instagram.
- Airbnb’s website is made with React.
- Netflix has used React to optimize its performance and improve user experience on both web and mobile platforms.
- Uber has used React Native for the Uber Eats mobile app.
- BBC has used React for its official news website.
- Dropbox switched to React to improve its performance.
- Atlassian also uses React in its various products.
- The New York Times’ Red Carpet platform was built using React.
Wrapping up: Which one is Better?
Angular vs React — which one is better? Well, now you must have understood both of these are great in their own way. It’s a matter of preference and more importantly, your project needs determine which is a better technology.
Here’s a quick recap.
Choose Angular if…
- You need a complete solution
- Don’t want to bother about third-party integrations
- Prefer a prescribed, opinionated development path
- Working in a large team
- The project is large/complex
Choose React if…
- You need flexibility
- Focus is specifically on building UI
- Need freedom and customization in development
- Working in a small team
- Prefer JavaScript
- Building a dynamic app
Since now you have an idea about both these frontend technologies, you can analyze your project and choose the ideal one for the development. And if anytime, you need assistance with the development, feel free to drop us a message.