Posted on
August 7, 2023
Updated on
March 20, 2024
Read time
 13 mins read
13 mins read
Quick summary: User expectations for instant responses to interactions with your website or web apps are higher than ever. Any performance lag can lead to a poor user experience, impacting the success of your business. To stay ahead, it’s crucial to explore and implement web performance optimization techniques. Learn how to enhance your website or web application’s performance and provide seamless experiences for your users, ultimately driving positive outcomes for your business.
The impatience factor is a behavioral concept that describes users’ impatience and unwillingness to wait. It can be a crucial concept to understand if you own a web application, website, or any digital product. This is because modern users expect nothing less than instant responses to their interactions.
To put it into perspective, a mere 1-3 second delay in load time can lead to a significant 32% increase in site visitor abandonment. Further, Amazon witnessed revenue drops due to a latency of just 100 milliseconds. This means any lag in performance results in user frustration. And that can lead to reduced conversion rates, damage to brand image, and an overall negative experience.

On a brighter note, good web performance results in positive user experiences. It makes navigation smoother, task completion easier, and results in better conversions.
With this understanding, optimizing web performance becomes essential for your website or web app’s success. As a web development company that has helped over 200 clients with end-to-end development of high-performance digital products, we have listed down the ten best web performance optimization techniques that you should use. Understand these techniques and implement them to ensure seamless user experiences and drive business success.
How to improve application performance: 10 web performance optimization techniques
Minimize HTTP requests
Outgoing HTTP requests significantly contribute to the overall loading duration of web pages. The speed at which external resources are fetched can fluctuate depending on various factors such as the hosting provider’s server infrastructure and geographical location. It is crucial to minimize the number of external HTTP requests, which prompts adopting a minimalist approach when examining your website or web app. Meticulously scrutinizing every aspect, you can eliminate any elements that fail to enhance the experience for the users. Such elements may encompass unrequested images, non-essential JavaScript and CSS, as well as unnecessary plugins.
Once you have decluttered, it becomes imperative to seek methods for reducing the payload of the remaining content. Employing compression tools, leveraging CDN services, and implementing pre-fetching mechanisms prove to be effective strategies for managing HTTP requests.
2. Utilize caching
Caching is one of the powerful web performance optimization techniques that can massively improve application performance and deliver seamless user experience. It involves storing frequently accessed data and assets in a temporary storage location, enabling faster access and reducing the need for repeated data retrieval from the original source. By implementing various caching strategies, web applications and websites can significantly improve response times, decrease loading times, and alleviate server workloads. You can use the following three types of caching to optimize your web.
Implement server-side caching: Utilize techniques like in-memory caching, Redis, and Memcached to store frequently accessed data on the server. This reduces response times and eases the load on the original data sources, significantly improving web application performance. Select the appropriate caching method based on your application’s scalability needs and data requirements.
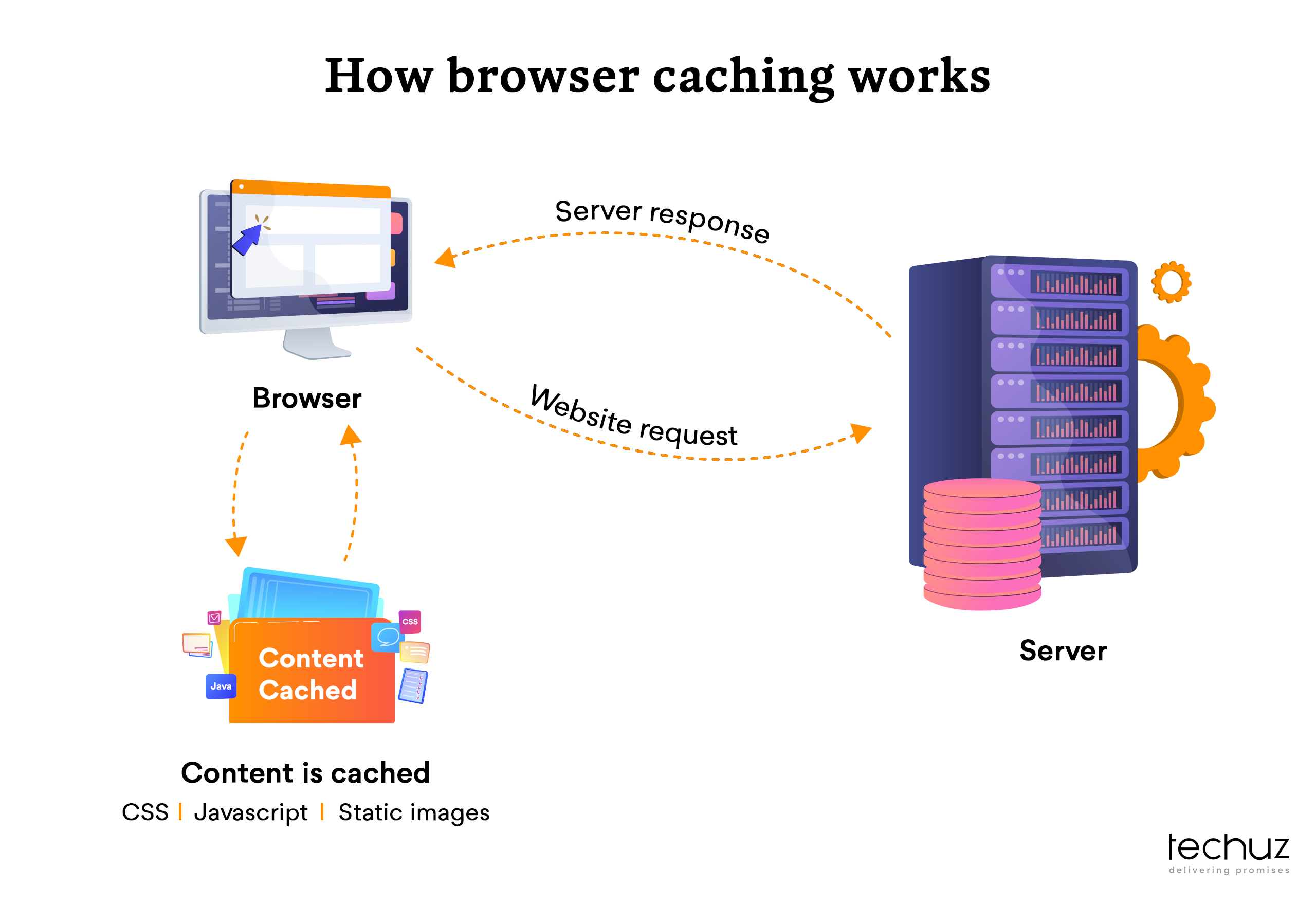
Enable browser caching: Set cache headers for static resources to enhance caching on the client side. By configuring the browser cache correctly, the client stores files locally, avoiding redundant downloads from the server during subsequent page visits. Utilize other cache types like cache servers and disk cache to further reduce loading times.

Utilize frontend caching: Employ frontend caching techniques to store frequently accessed data such as JavaScript variables. This approach reduces the need for reloading on path changes and can boost overall website performance. However, keep in mind that maintaining multiple iterations of the website concurrently might be necessary, and data accuracy should be ensured, especially for real-time servers.
3. Compress and minify resources
Minification techniques can help remove unnecessary characters from files. When writing code in the editor, developers often use indentation and quotation marks for readability. While these techniques contribute to code cleanliness, they also introduce additional bytes to the document.
Programmers frequently employ spaces, comments, and descriptive identifiers to enhance code readability during crafting HTML, CSS, and JavaScript (JS) files. Although beneficial during development, these practices can lead to drawbacks when dealing with web pages. Web servers and browsers can process data without the need for interpretation or adherence to formatting standards, but this results in increased traffic and reduced utility.
To address these issues, it is advisable to minify JS, CSS, and HTML files by eliminating redundant words, spaces, and lengthy variable names. This process significantly reduces both code complexity and file size, optimizing the transmission of files and improving the overall performance and loading speed of web pages. Additionally, reduced file sizes contribute to more efficient bandwidth usage and faster rendering by web browsers. Minification streamlines the codebase, making it concise while retaining functionality.
However, it’s essential to exercise caution during the minification process to ensure that the code remains maintainable and comprehensible. Proper backup procedures and version control are also crucial to safeguard against potential issues that may arise. By minifying JS, CSS, and HTML files through the removal of unnecessary elements, developers can optimize code performance, decrease file sizes, and enhance the overall efficiency of web applications.
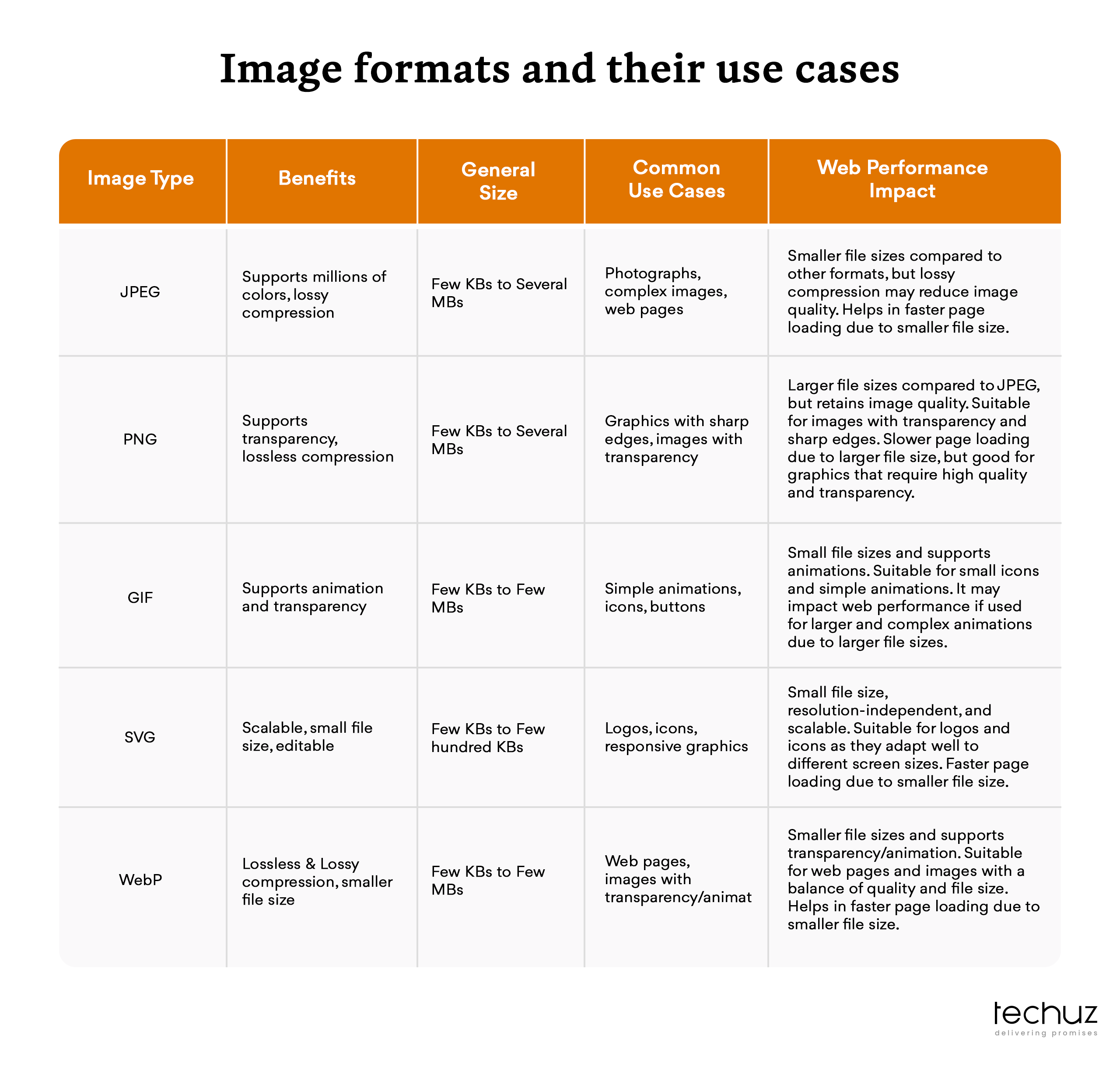
4. Optimize images
Developers are well aware of the challenges posed by images. JPEG files, for instance, often contain extensive additional information about location, dates, exposure, and shutter speed, making them unnecessarily large. High-resolution images can significantly slow down page loading speed and rendering performance. To avoid such issues, it’s crucial to convert JPEGs to progressive and compressed formats, ensuring websites are not burdened by image-related performance problems.
There are several free and paid tools available for image optimization:
- Optimus: Aimed at light lossy compression of JPEG images and lossless compression of PNG images, Optimus reduces file size by removing additional information while preserving image quality. It offers three subscription options: Optimus (free), Optimus HQ ($29/year), Optimus HQ Pro ($149/year).
- MozJPEG: The Mozilla JPEG Encoder project allows scaling and compressing JPEG and PNG images regardless of their size. This service is 100% free.
- Guetzli: Developed by Google, Guetzli is a freely available JPEG encoding software that addresses JPEG format weaknesses, such as harsh colors and sharp edges, through efficient compression.
In addition to choosing the right format and size, there are other methods to reduce front page loading time:
- Employing HTTP/2 as a substitute for HTTP/1.1
- Applying image compression techniques
- Using photo frames to save time
- Sending thumbnails to the network host
- Utilizing dynamic JPEG

(In addition, understanding the image type can help you choose the optimal image format and get the best result, maintaining the performance and experience)
5. Utilize CDNs
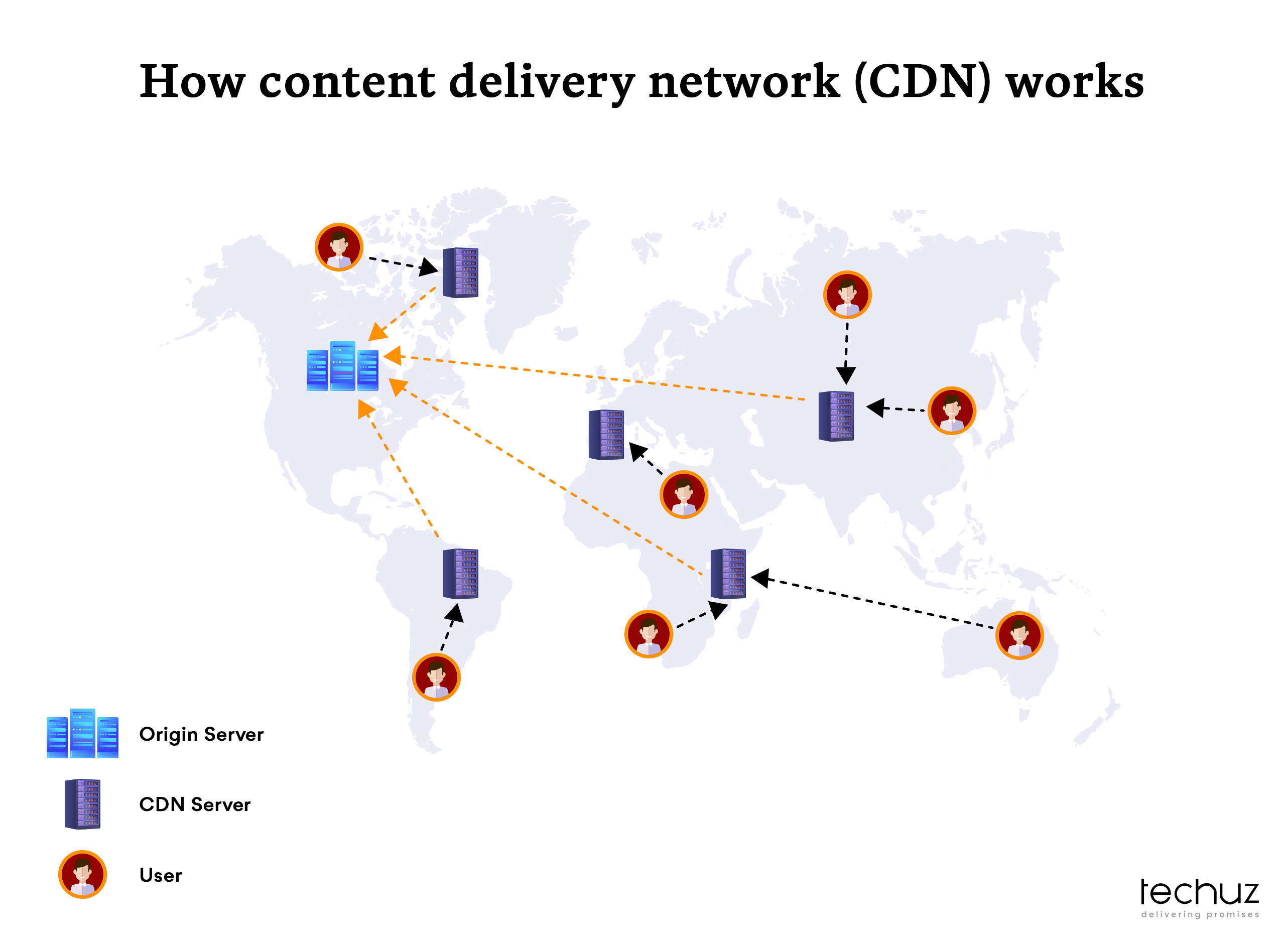
CDNs are designed to address network latency issues, which are common reasons for delays in network communication. These delays can be specific to a particular website and are also affected by the physical distance between the user and the website hosting server. To reduce this distance and improve loading speed, CDNs store versions of content in different geographic locations.
In essence, CDNs bring resources closer to users by managing the middle range. By significantly reducing the number of server visits, the loading process becomes faster.

When users make requests, CDN routes those requests to the nearest server, reducing the distance data needs to travel. Additionally, there is a specific type of CDN called “Image CDN” that excels at optimizing images. Utilizing Image CDN can save 40-80% in image file space. Considering that images often make up more than half the size of a web page, using CDN for images can significantly improve page load times.
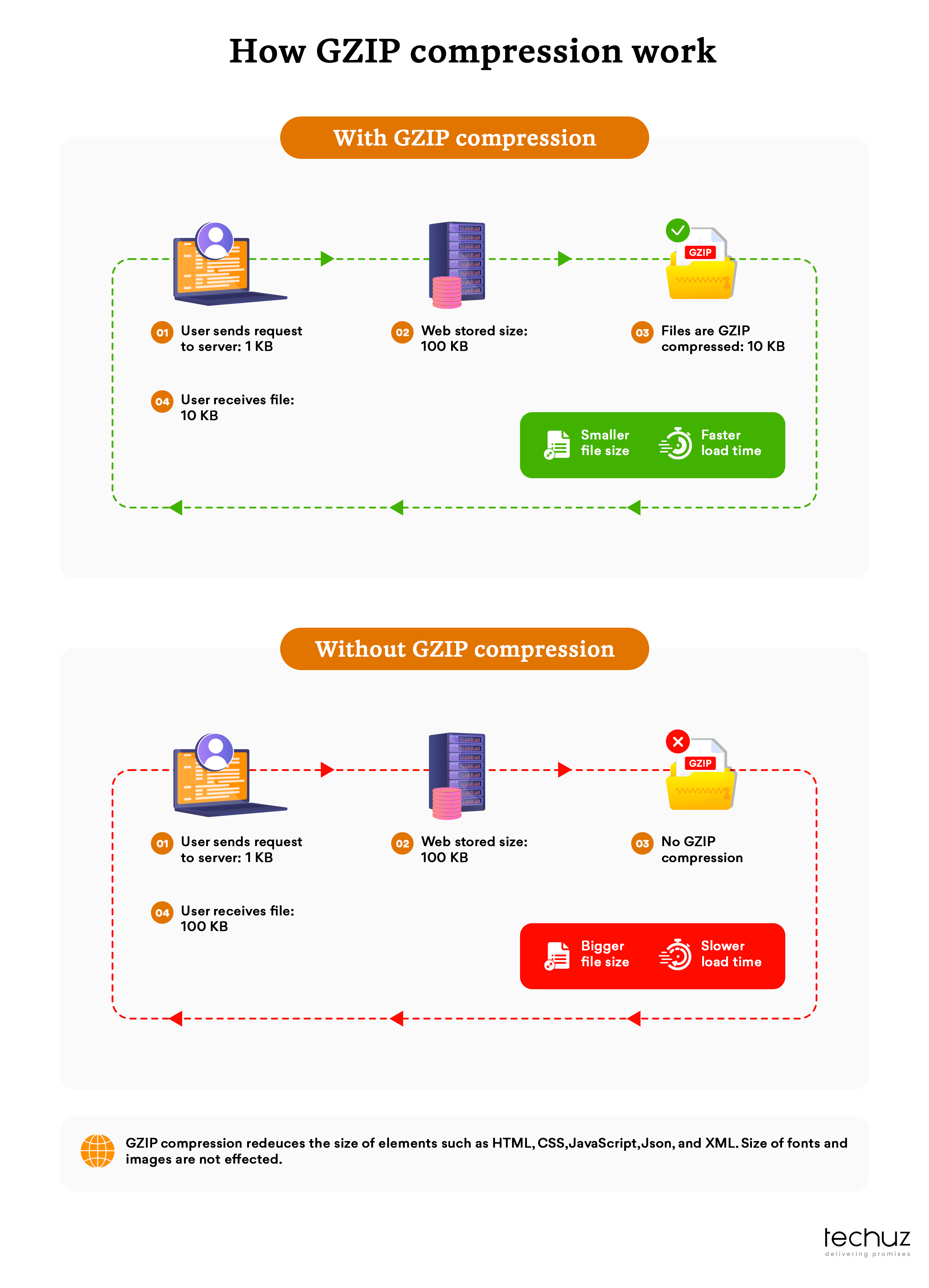
6. Enable GZIP compression
Enabling GZIP compression is an effective technique for optimizing the performance of web applications by reducing network transfer times. GZIP compression reduces the size of the data being sent from the server to the client by compressing it using the GZIP algorithm. This compressed data is then decompressed by the client, resulting in faster transfer and improved overall performance. Here are the steps to enable GZIP compression.
1. Server Configuration
The first step is to configure your web server to enable GZIP compression. The specific configuration process depends on the web server you are using.
2. Response Headers
In addition to configuring the server, you need to ensure that the appropriate response headers are set to indicate GZIP compression to the client. Most modern web servers handle response headers automatically when GZIP compression is enabled. However, if you are using a custom server or have specific requirements, you may need to manually set the appropriate headers in your server’s response.
3. Testing and Monitoring
After enabling GZIP compression, it’s essential to test and monitor its effectiveness. Use online tools or browser developer tools to inspect the response headers and verify that GZIP compression is being applied correctly. Additionally, monitor server performance and network transfer times before and after enabling GZIP compression to ensure that it is contributing to improved web application performance.

7. Efficient database queries
There are always opportunities for optimization within your system, whether it involves tidying up unused tables or implementing indexes to improve access speed. Configuring MySQL to optimize performance is crucial. However, the ideal configuration is highly dependent on your unique environment and installation, making it challenging to provide specific recommendations. MySQL/MariaDB configuration files are typically located at /etc/my.cnf. Several settings to consider for monitoring and optimization include:
- tmp_table_size
- query_cache_type
- query_cache_size
- added_buffer_size
- Max_heap_table_size
A highly recommended tool for performance monitoring is the MySQL Tuner script. It is read-only, and the configuration will not change. It provides an overview of how your server is performing and offers basic recommendations for improvements. Additionally, you can use tools like:
- MySQL configuration startup script
- phpMyAdmin
- WordPress database optimization (for WordPress websites)
- Joomla database optimizations (for Joomla websites)
- Magento database optimizations (for Magento websites)
8. Optimize code execution
Code optimization brings numerous advantages, including improved performance, reduced memory usage, and decreased runtime. Optimizing code leads to reduced memory consumption and increased speed and performance. Optimized code tends to be more concise and occupies less memory compared to unoptimized code. This enables better utilization of memory resources for other tasks while minimizing the software’s memory footprint.
Furthermore, code optimization contributes to a decrease in execution time. Optimized code is typically more efficient and executes faster. This proves especially advantageous for time-sensitive or resource-intensive software.In essence, optimized code offers multiple benefits that elevate the speed, efficiency, and effectiveness of the software. It runs faster, consumes less memory, and requires less time for execution. This enhances overall efficiency and effectiveness, freeing up resources for other essential tasks.
Code optimization is important for improving software performance. Here are key practices to consider:
- Optimal data types: Use the smallest data type that accurately represents your data to enhance efficiency and save memory.
- Simplify your code: Reduce complexity by eliminating redundant operations and unnecessary code blocks, improving readability and maintainability.
- Avoid unnecessary calculations: Perform only essential calculations to minimize workload and enhance performance.
- Utilize caching: Store frequently accessed data or calculations in cache to eliminate redundant computations and improve speed.
- Minimize I/O operations: Read and write data only when necessary to optimize performance and efficiency.
- Employ efficient algorithms: Choose algorithms with lower time complexity and resource usage for faster execution.
- Profile and analyze: Use profiling tools to identify performance bottlenecks and focus optimization efforts on critical areas.
By following these practices and maintaining clean code, you can significantly increase your software’s performance and efficiency.
9. Use asynchronous operations
One of the valuable web performance optimization techniques is the utilization of asynchronous operation through asynchronous programming. By employing this approach, you can effectively prevent server blocking and handle concurrent requests. Asynchronous programming allows the execution of multiple tasks concurrently without having to wait for each task to complete before moving on to the next one. This non-blocking behavior ensures that the server remains responsive and can handle incoming requests without delay.
By implementing asynchronous operations, you enable the server to initiate a task and then continue processing other requests or operations while waiting for the task to complete. This indicates that instead of halting the server and blocking other incoming requests until a particular task finishes, the server can efficiently utilize its resources by concurrently executing multiple tasks.
This approach proves beneficial in scenarios where certain tasks, such as accessing databases, making API calls, or performing time-consuming computations, might introduce delays. By employing asynchronous programming techniques, you can initiate these tasks and allow the server to continue serving other requests while the tasks are being executed in the background.
Furthermore, asynchronous operations also enable efficient handling of concurrent requests. Instead of processing requests sequentially, which can lead to bottlenecks and slower response times, asynchronous programming allows for parallel processing of multiple requests simultaneously. This greatly enhances the application’s responsiveness and scalability, enabling it to handle a larger volume of requests without sacrificing performance.
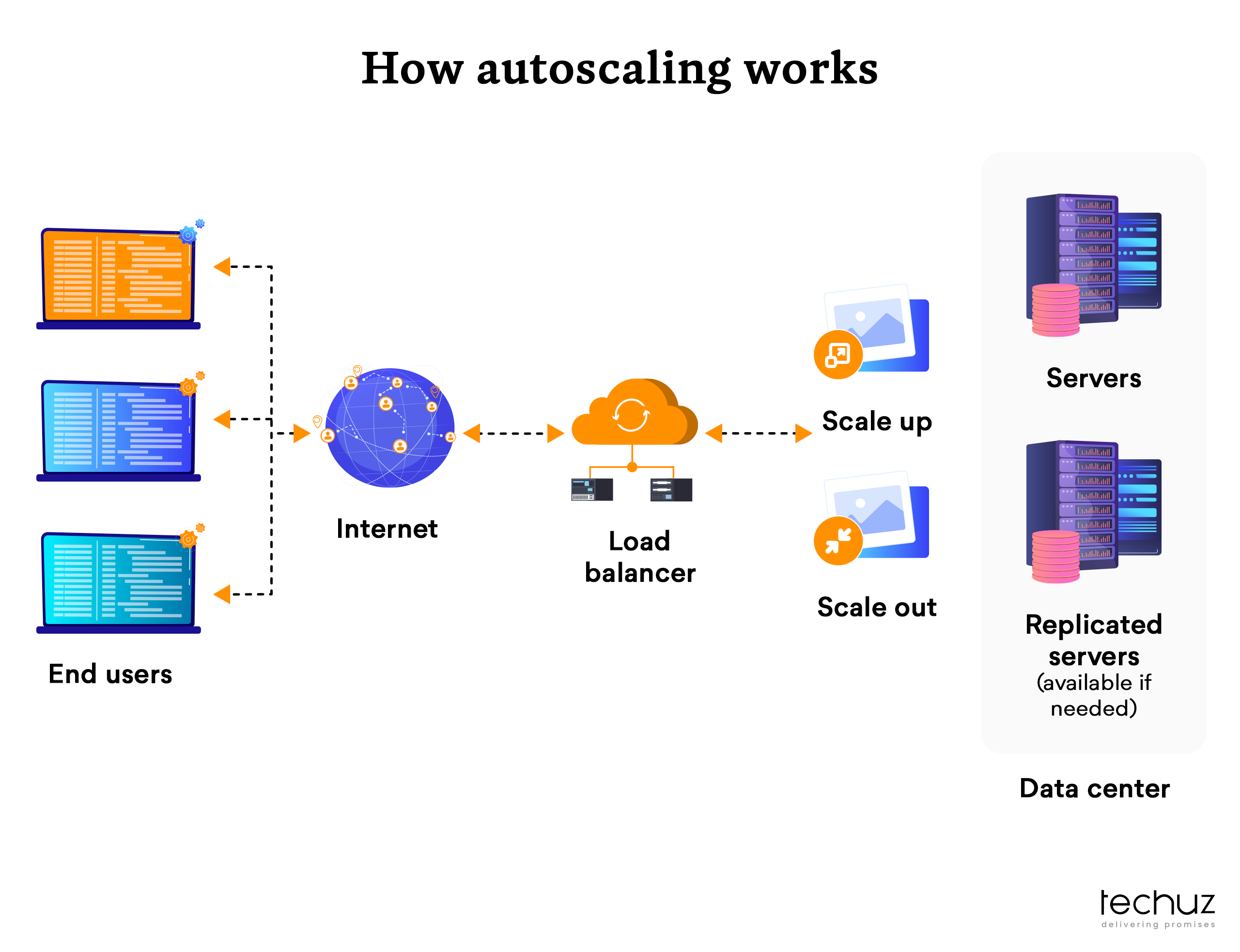
10. Scale and load balance

For modern web applications and websites, the ability to handle hundreds of thousands, if not millions, of concurrent requests from users or clients, is pivotal. These requests necessitate the prompt and accurate delivery of text, images, videos, or application data. To address these demands in a cost-effective manner, the prevailing practice in computing involves augmenting the server count.
Load balancing assumes the role of a ‘traffic conductor’, positioned at the forefront of your server. Its purpose is to intelligently direct client requests to all servers capable of fulfilling those requests. This approach optimizes the speed, maximizes capacity utilization, and ensures that no individual server becomes overburdened, thus preventing performance degradation. In the event of a server failure, the load balancer swiftly redirects traffic to the remaining operational servers. Similarly, when a new server joins the server group, the load balancer automatically includes it in the request distribution process.
Consequently, a load balancer carries out the following key functions:
- Efficiently distributes client requests or network load across multiple servers.
- Ensures high availability and reliability by solely directing requests to online servers.
- Offers the flexibility to add or remove servers as dictated by demand.
Wrapping up
To wrap up, optimizing web performance is essential to meet your user expectations and ensure the success of your website or web application. By implementing the discussed web performance optimization techniques, you can ensure that your digital product not only delights your users but also positively impacts your business’s success. So keep your web performance at its peak, and enjoy improved conversions, an enhanced brand image, and a loyal and satisfied user base. Remember, continuous monitoring and improvement are key to maintaining a competitive edge in the ever-evolving digital landscape. Stay committed to providing seamless experiences, and your web performance efforts will be rewarded with long-term success.